Tile Settings
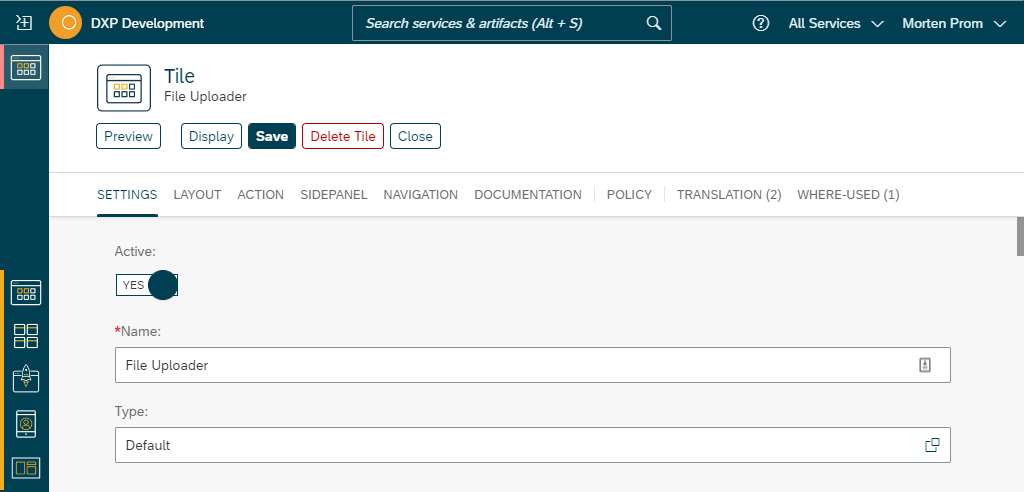
Active
Controls overall access to the tile and action behind by turning the Access setting to Yes/No. Use this to temporarily remove the tile from all tilegroups, launchpad and mobile clients.
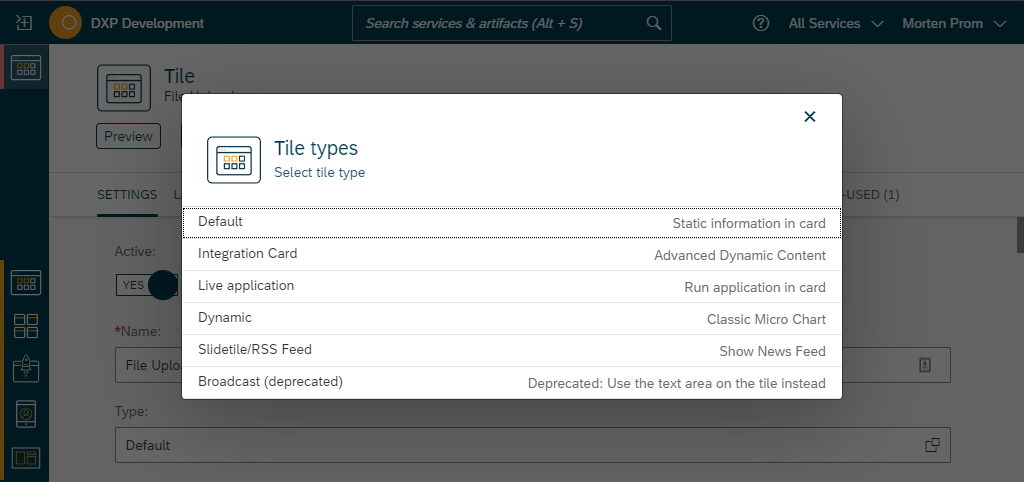
Type
The tile type control the visual presentation of the tile. Do not confuse the "tile type" with the "action type", which controls what happens when the open button is clicked:

-
1 Default: Static tile content build from the cockpit tile configuration.
-
2 Integration Card: Based on sap.ui.integration.widgets.Card.
-
3 Application: Run stand alone Neptune application in tile.
-
4 Dynamic: Classic micro charts.
-
5 RSS Feed: Content is consumed from an RSS Feed.
-
6 Broadcast: Short broadcast message.
Read more about each tile type in the next chapters.
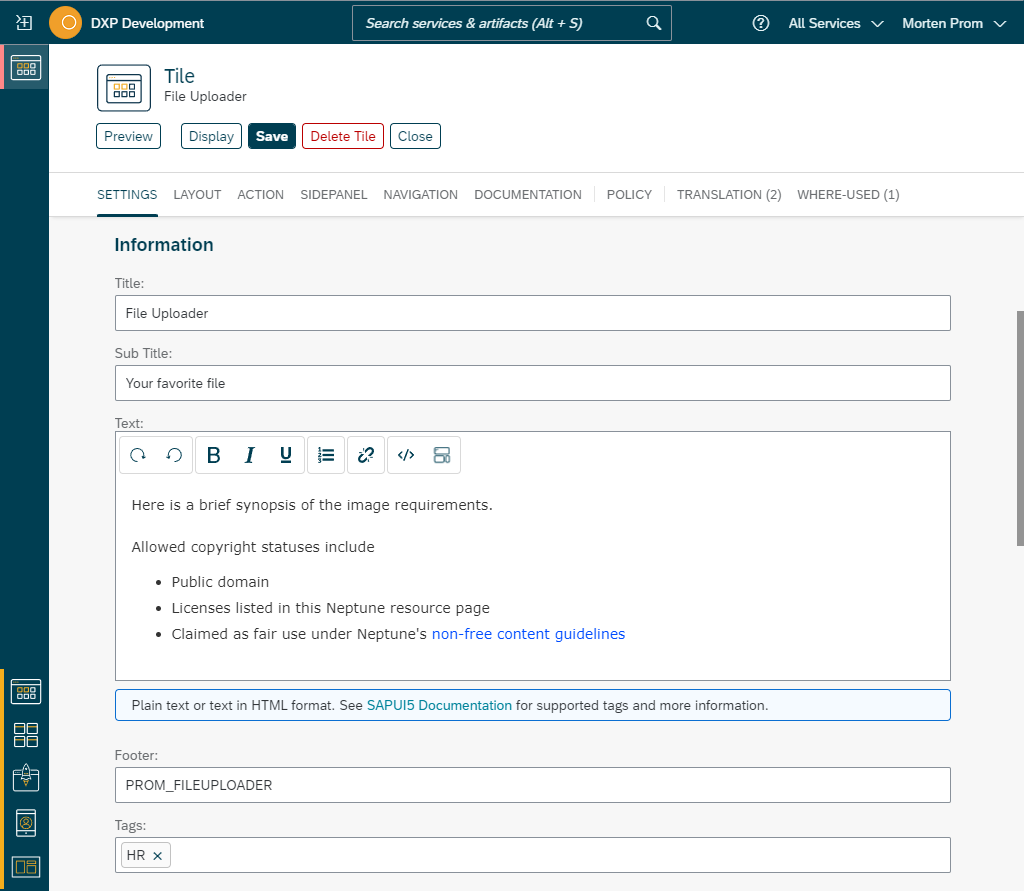
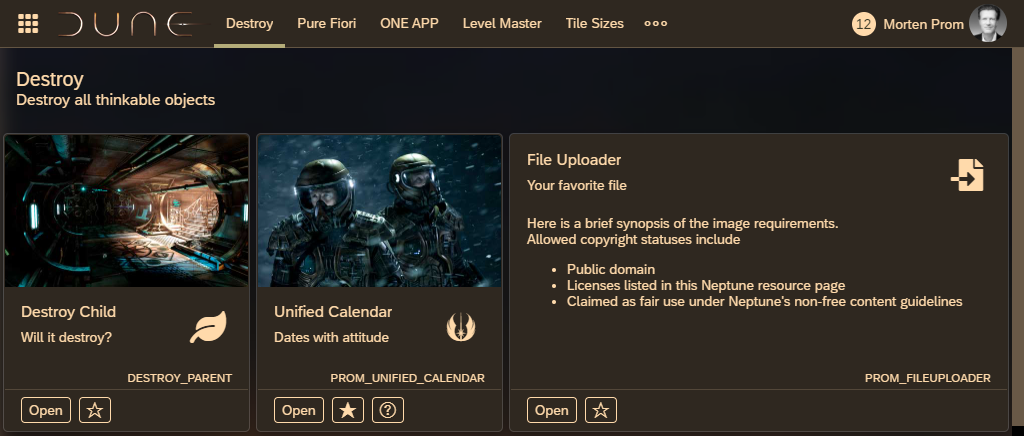
Information
In the information section you add information that will be visible to the end user. The information fields can be translated in the translation section.


Tags can be added to help the user when searching tiles.

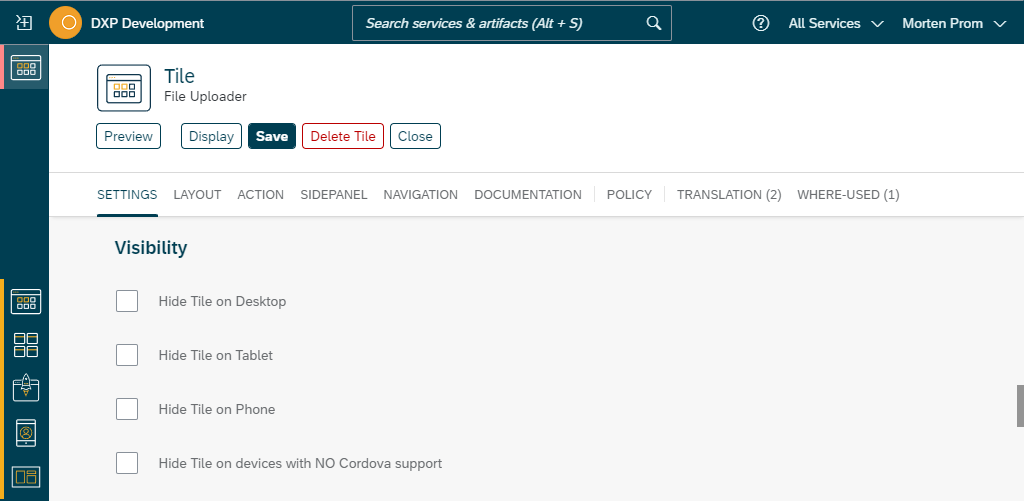
Visibility
All Neptune content can be built very responsive, all applications should be able to run on small phones, tablets and large desktops. The Neptune launchpad can be configured to look good on all screen sizes. But, if you have tiles that are not meant to be used on certain platforms, you can set visibility based on desktop, tablet, phone & Cordova support.

Some devices, like the bigger iPads, identify as both tablets and desktops. If Neptune encounters such a device, it is identified as a tablet if Neptune is running in a mobile client with Cordova support. Otherwise it will be identified as desktop.
if (device=desktop and device=tablet & cordova is not defined) {
Desktop;
} else if (device=desktop and device=tablet & cordova) {
Tablet;
} else if (device=desktop) {
Desktop;
} else if (device=tablet) {
Tablet;
} else if (device=phone) {
Phone;
}
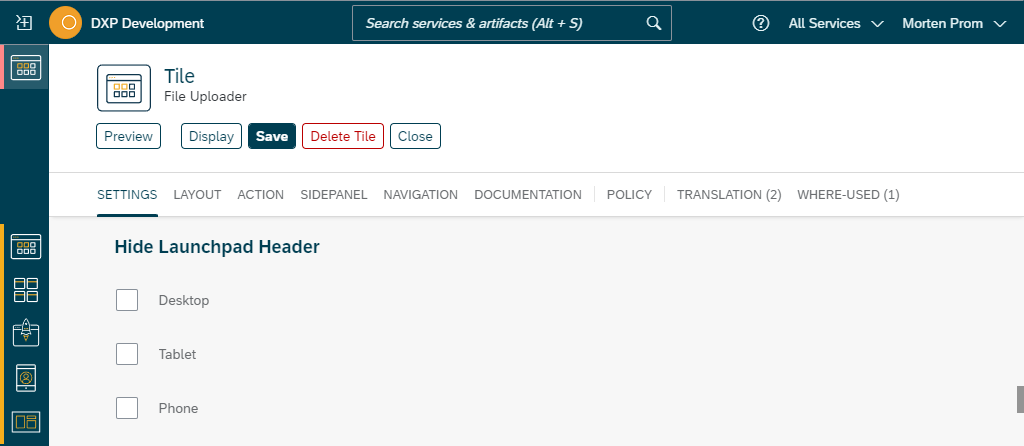
Hide Launchpad Header
In the good old days, the Neptune launchpad was based on the now deprecated sap.ui.unified.Shell object. The Neptune standard launchpad is now based on a pure CSS grid layout. The old shell object had a nice little feature some of our customers have been missing: The possibility to hide the launchpad header.
So now we brought that feature back. Set the visibility of the launchpad header in the tile configuration:

When opening an application the Neptune launchpad identifies the device based on the same rules as used to defined the visibility of the tile (see section about visibility above).
The end user can decide to show the header by simple sliding down a little from the top. If the launchpad is shown by the end user, the launchpad header can be hidden again in the user setting menu.
It’s also possible to hide the header when loading applications with AppCache.Load. Add the hideHeader parameter and set it to true.
AppCache.Load("PROM_IMAGE", {
load: "nav",
navTitle: "Crow",
navInfo: "Clever bird",
navIconSrc: "sap-icon://fa-solid/crow",
hideHeader: true,
startParams: {
animal: "crow"
}
});