SAP UI5 Theme
A UI5 Theme controls the look and feel of your Neptune applications and the look and feel of the Neptune Launchpad. You add a UI5 Theme to Neptune Layouts. You can then add one or more layouts to Neptune launchpads and Neptune mobile clients. In a Neptune layout, you can further refine the look and feel of applications and the Neptune launchpad, by overwriting some of the UI5 theme CSS variables.
SAP UI5 Themes
SAP delivers different UI5 themes, that change the look and feel of your UI5 applications.
Fiori 1 (UI5 v.1.38) introduced the Blue Crystal theme. The Blue Crystal theme is not supported if you use a version of UI5 higher than 1.38. It can still be used, but expect the unexpected UI behavior.
In Fiori 2 (UI5 v.1.44, 1.52 & 1.60), the Belize theme was introduced. A plus version of the theme became available later. SAP also added the High Contrast White and High Contrast Black theme for use in apps that support visually Impaired users. SAP has since deprecated all but the Belize theme.
Fiori 3 (UI5 v.1.71) introduced the Quartz Light & Quartz Dark themes. Custom UI5 theme based on Quartz Dark can only be created with UI5 v.1.84 and above though.
Custom UI5 Themes
You can create your own UI5 themes based on one of the these UI5 themes, Neptune recommends that you use the two quartz themes and either UI5 v.1.71 or v.1.84:
-
Blue Crystal (UI5 v.1.38 and above)
-
Belize (UI5 v.1.52 and above)
-
Quartz Light (UI5 v.1.71 and above)
-
Quartz Dark (UI5 v.1.78 and above)
You have to choose a UI5 version to base your theme on. This version should match the UI5 version you have chosen for your launchpad/mobile client! Creating a theme based on Quartz Light and running the theme in a launchpad using a UI5 version below 1.71, will result in a very dull experience, because the theme will not be included in the files loaded into the browser.
Choose UI5 version in the theme designer:

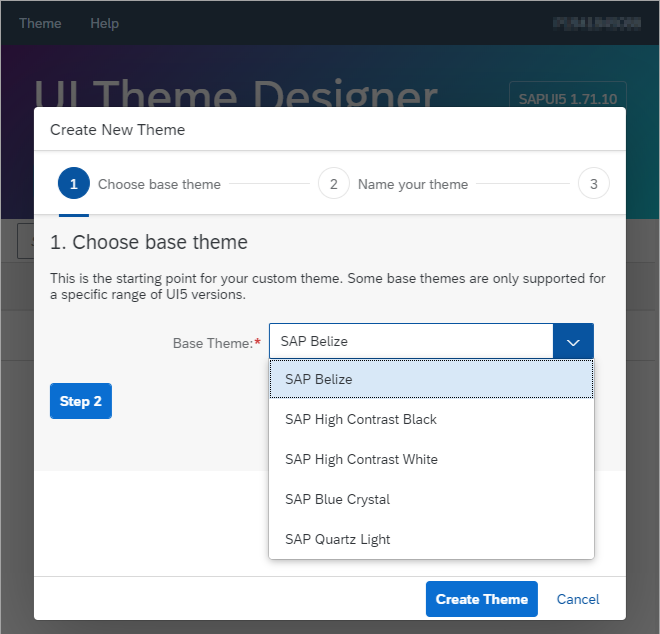
Create new theme and choose the SAP base theme:

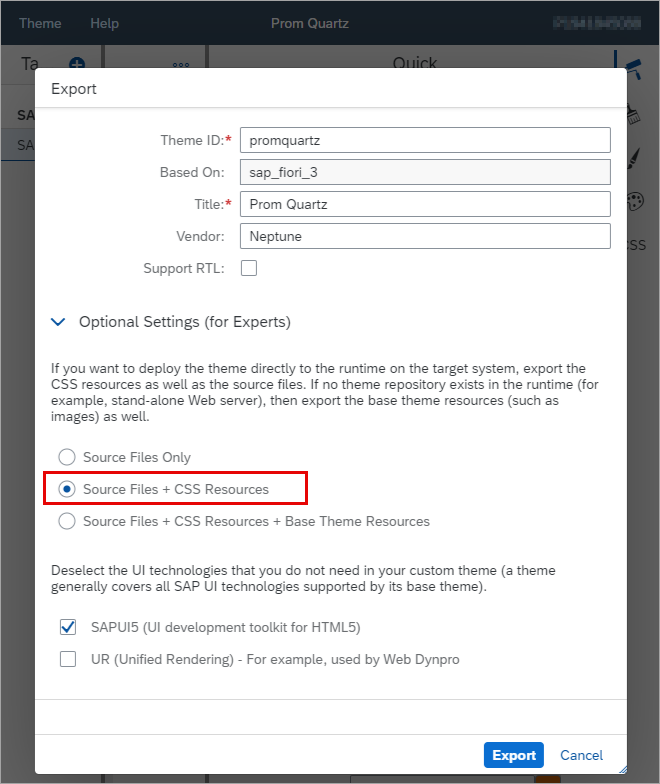
Do all your changes and export your theme. When you export it’s important that you choose to export source files + CSS resources:

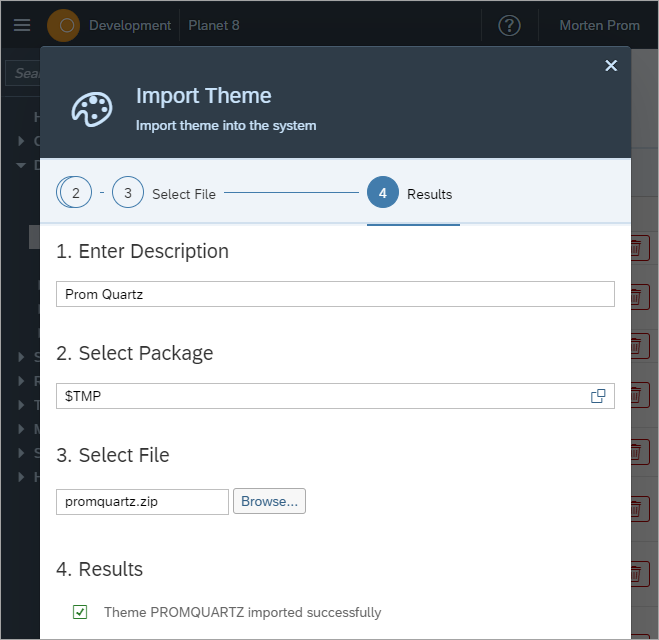
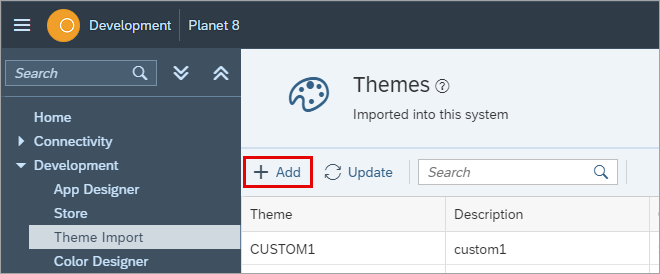
When the SAPUI5 Theme has been exported, you can import it into the Neptune Cockpit and use it in your applications, launchpads, and layouts:

Description: Text describing your theme
Package and Task: the theme should be assigned to a package and transport order in order to be transported. If the theme is not meant to be transported, $TMP (local object) should be selected.
File: select the file with the theme contents. Neptune themes are distributed in a single .TXT file whereas SAP themes are distributed in ZIP files.