Debug iOS Mobile Client
A mobile device from Apple will run some form of iOS. This is proprietary technology controlled exclusively by Apple. You can build an iOS mobile client using Cordova command line tools or Neptune MBS. This will wrap the hybrid HTML5 Neptune mobile client build into a native iOS app. This app can be distributed to the Apple App Store or installed directly on your iOS device.
Neptune offers the Neptune Mobile Build Service (MBS) in the Neptune DXP Portal, where you with a few clicks can let Cordova build your mobile client in the background without ever getting to know Cordova.
Create certificate, provisioning profile, signing key etc
When you build an app for iOS, you need a p12 certificate and a provisioning profile. The type of certificate and the provisioning file content varies depending on the use case. Here we’ll describe how you can create a developer p12 certificate and add the devices you want to debug on to the provisioning profile.
Good news: You do need a Mac, but you don’t need to install or in any way deal with Xcode!
Debug in Safari
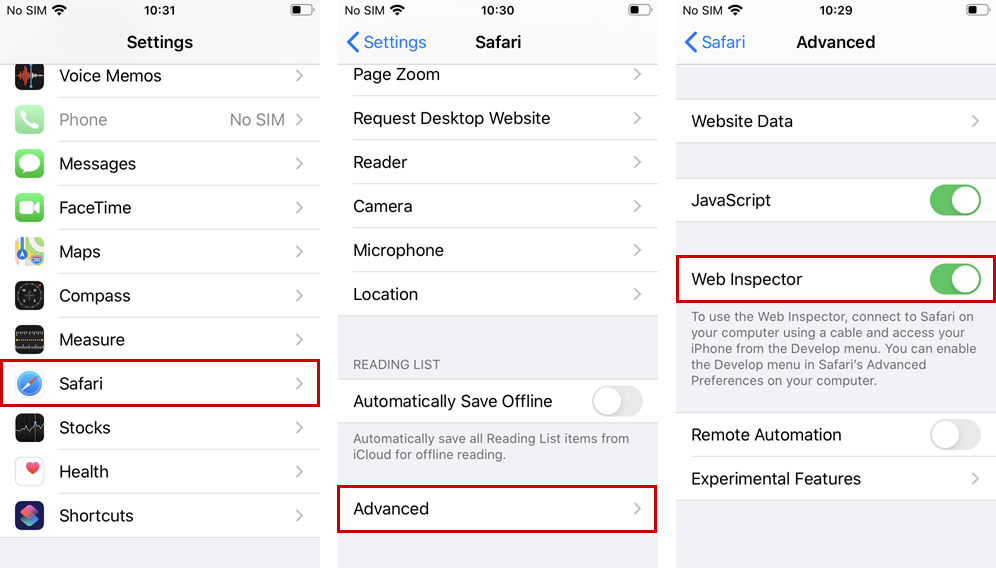
Enable debug on your iOS device. You do that by turning on "Web Inspector" in the Advanced Safari Settings on your iOS device.

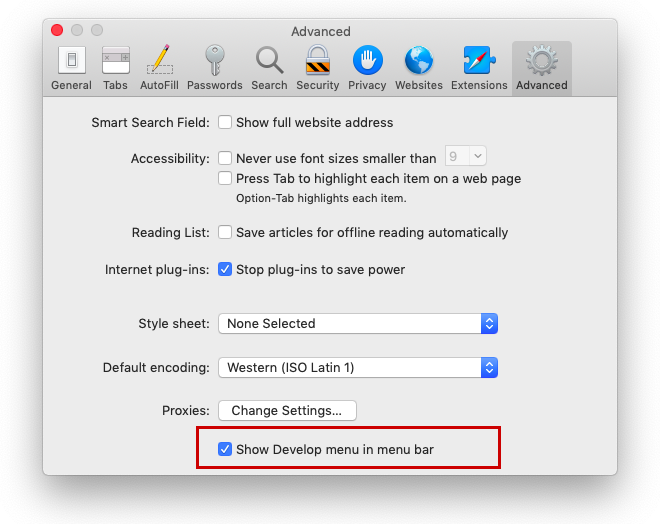
Enable debug in the Safari browser on your Mac:

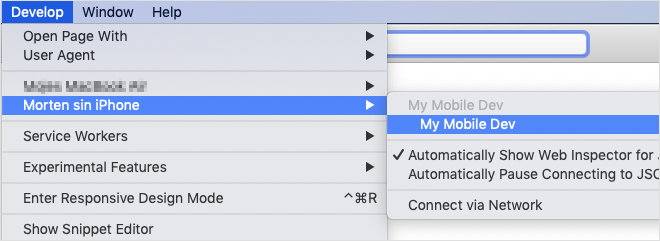
Open your mobile client on your iOS device. Connect the iOS device to the Mac. You’ll find your running mobile client in the device list in Safari:

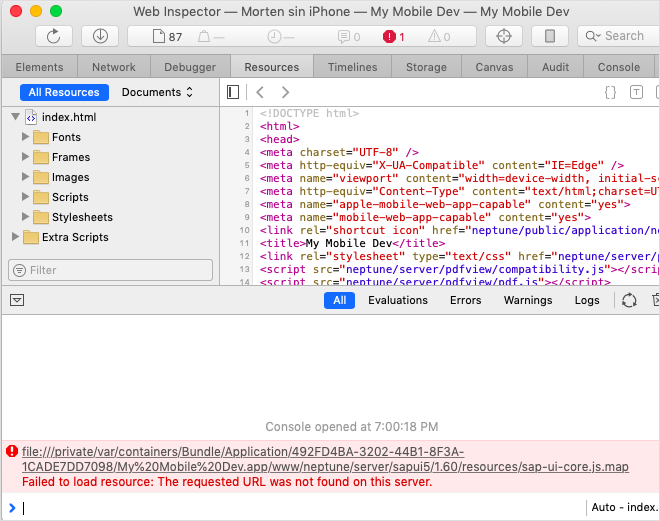
Start debugging, almost as good as in Google Chrome :)