PDF Designer
With the PDF Designer, you design your own PDF templates.
You can create PDF templates that reflect your own brand and requirements. You can add images, watermarks, QR codes, tables, headers, footers, and apply your own styles.
Every PDF template is an API endpoint. You define areas on the PDF where you want to include data. These areas are filled with data from any target system that can be reached via API.
You can call a PDF template with a server script from a workflow or an application to build a PDF document.
See here to learn more about creating a PDF from within an application: Generate a PDF via an API
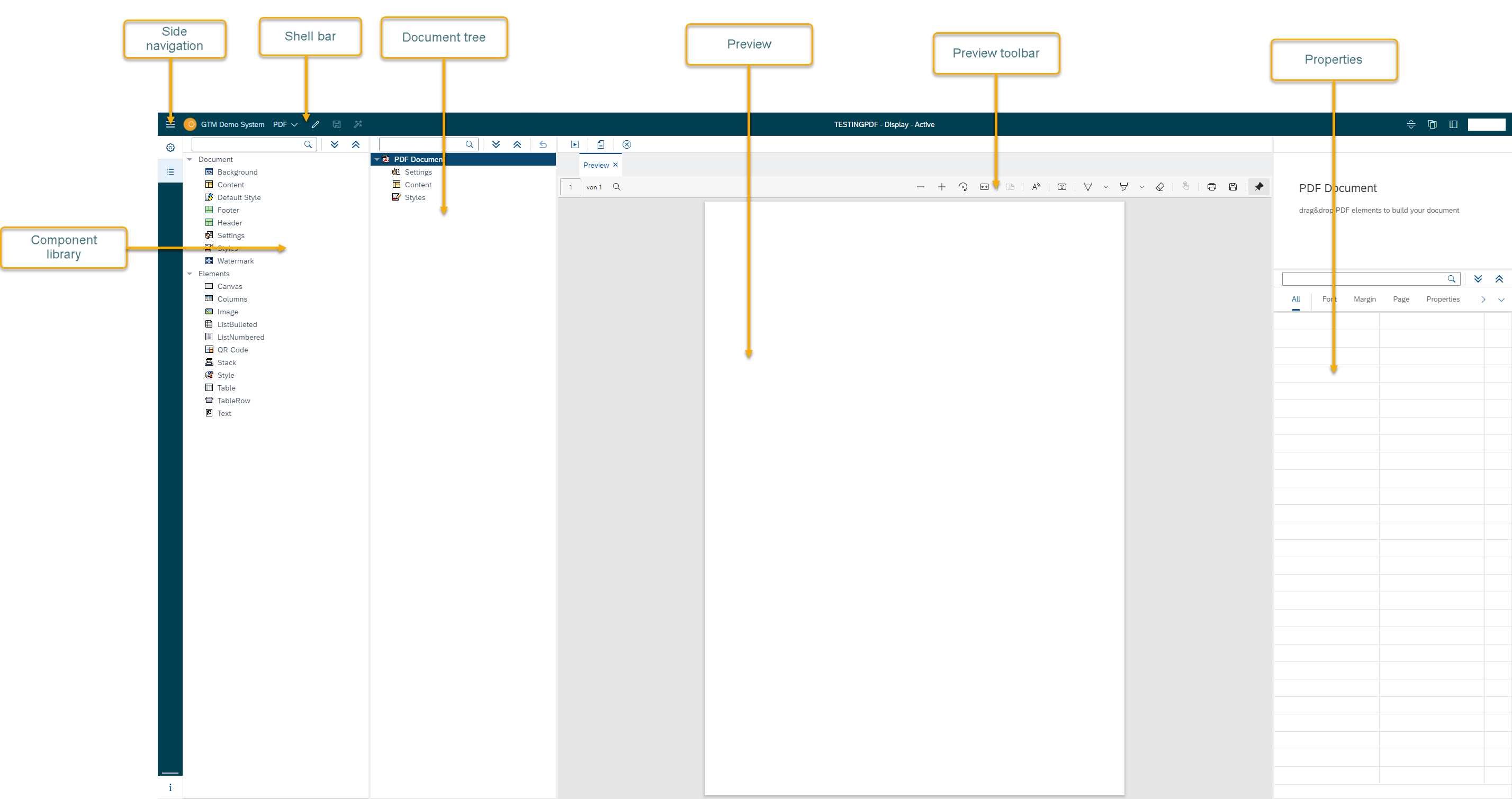
PDF Designer interface at a glance
The PDF Designer interface consists of the following elements:
-
Side navigation
-
Component library
-
Shell bar
-
Document tree
-
Preview
-
Preview toolbar
-
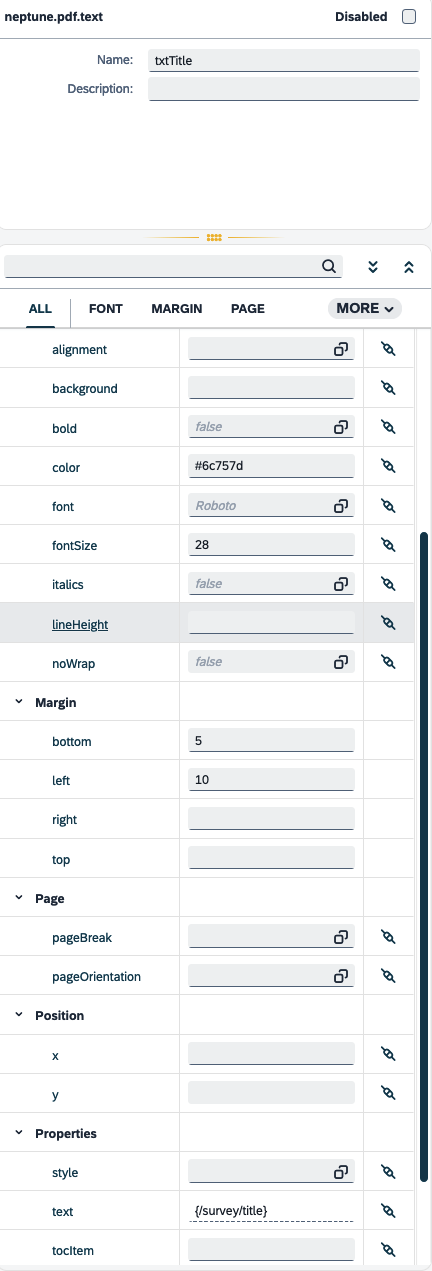
Properties

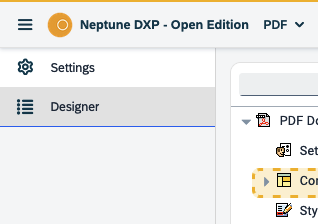
Side navigation
When you open the PDF Designer, you will only see the icons. Toggle the items by selecting the Menu icon. The side navigation includes the following items:

- Settings
-
You can configure the PDF template settings.
- Designer
-
You start here when you open the PDF Designer. It is the workspace where you create your templates.
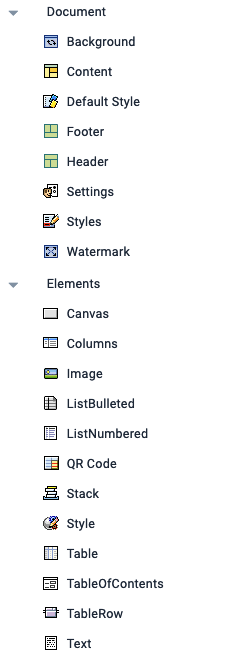
Component library
The Component library pane shows the components that you can use for building your PDF. You can drag and drop them into the Document tree pane to build your document.

The components are divided in two sections:
-
Document components which are valid for your whole document, for example, Header, Footer or Background. These elements can be inserted directly in the PDF Document element in the Document tree pane.
-
Elements components which are content related elements, for example, Text, Table or ListBulleted. They can be inserted in the Content, Header or Footer element of the PDF Document element.
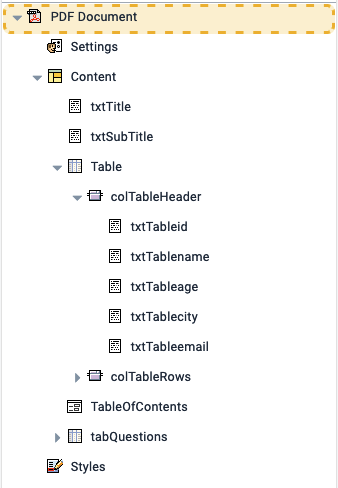
Document tree
The Document tree pane shows the current state of your document. You can use components from the Component library pane to build and structure your document here.