Application tree
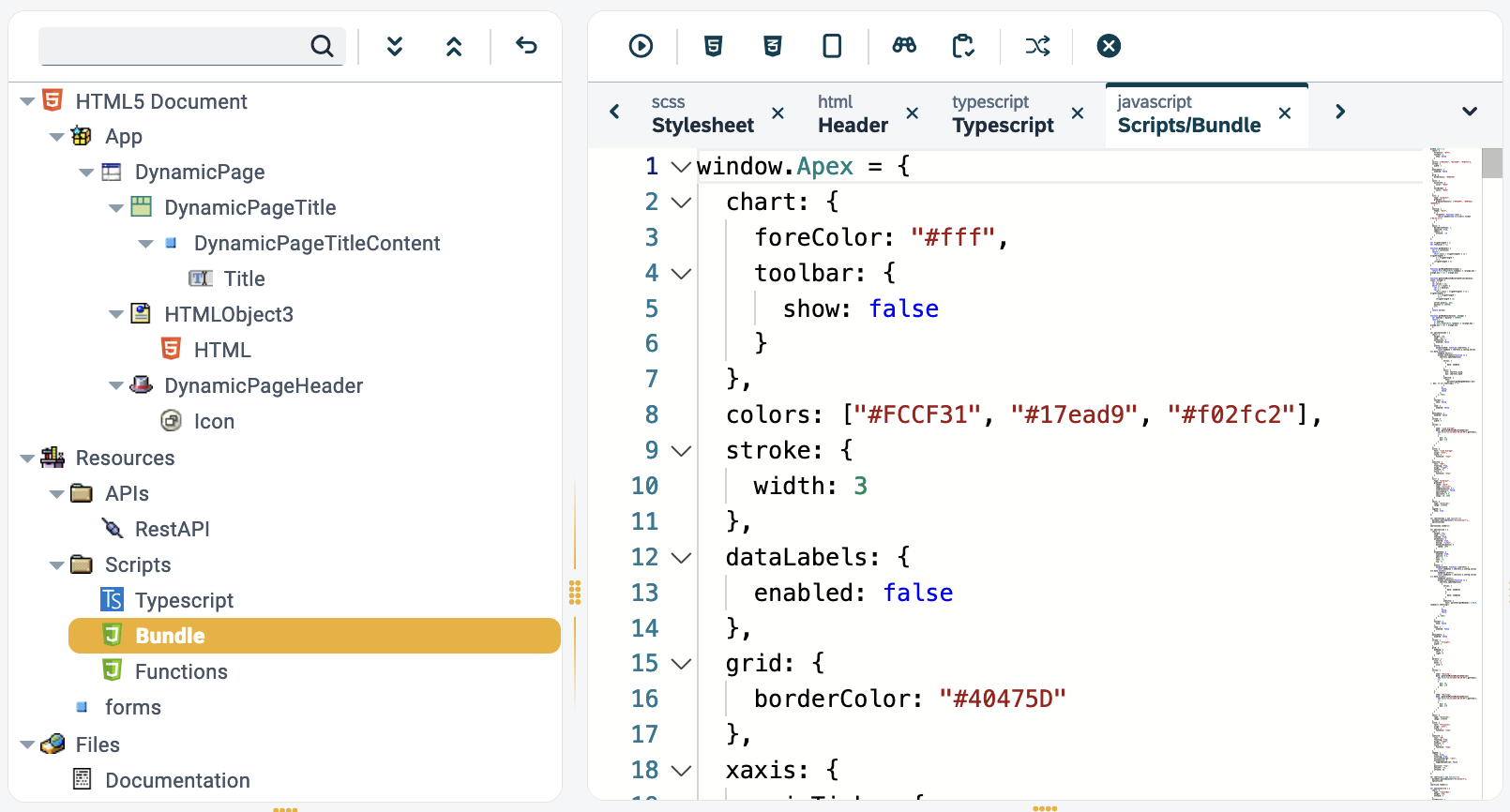
The application tree is a pane that displays the components you use from the component library when creating your application. The used components are displayed hierarchically, and you can further edit them.

You can expand and collapse components in the tree to navigate the structure of your application and drag and drop components to change their place within the structure. When clicking a component in the application tree, you can see its properties in the properties pane.
The application tree always shows the current state of your application. To see how that version looks like to the user, start a preview in the preview pane or in a new tab.
Components from the Component library can be dropped in these parent elements:
-
HTML5 Document
-
Resources
-
Files

| You can undo the last change by pressing the button. |
Right-click functions
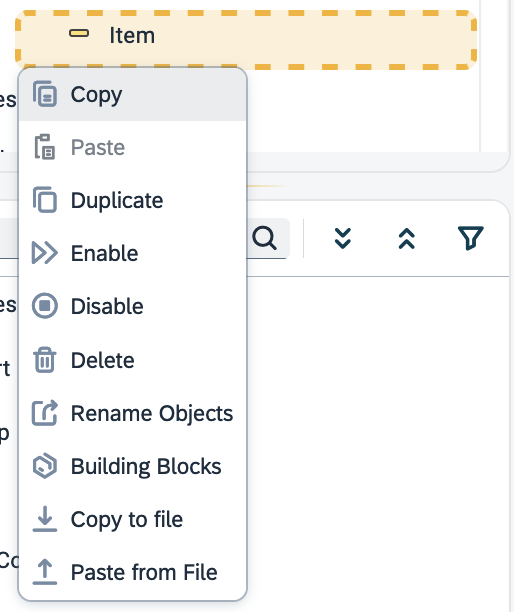
In the application tree, you can right-click on the components and perform actions.
| You can select multiple items by holding down the Shift key and clicking on your desired components. |

- Copy
-
Copy will copy the highlighted components.
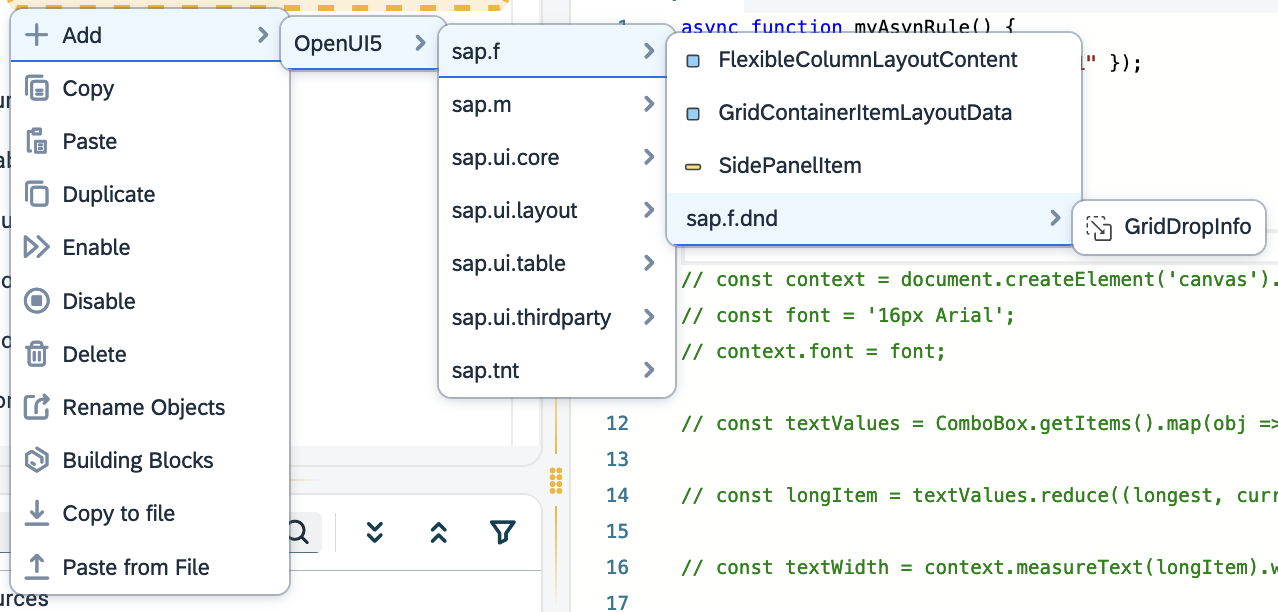
- Add
-
With Add you can insert OpenUI5 components.

- Duplicate
-
This will duplicate the selected components while keeping the bindings and all attributes.
- Copy to file
-
Downloads a
.planet9copyfile of the highlighted components. - Paste from file
-
Uploads a
.planet9copyfile to the selected component. This allows you to import components with files. - Building Blocks
-
Add an App Designer building block in your selected component. Read more at Add a Building Block into the App Designer