Getting started with the App Editor
In this topic, you learn how to create a new project in the App Editor or open an existing project.
Procedure
-
In the Cockpit, go to Development and click App Editor.
Result: The app editor opens with a blank screen.

-
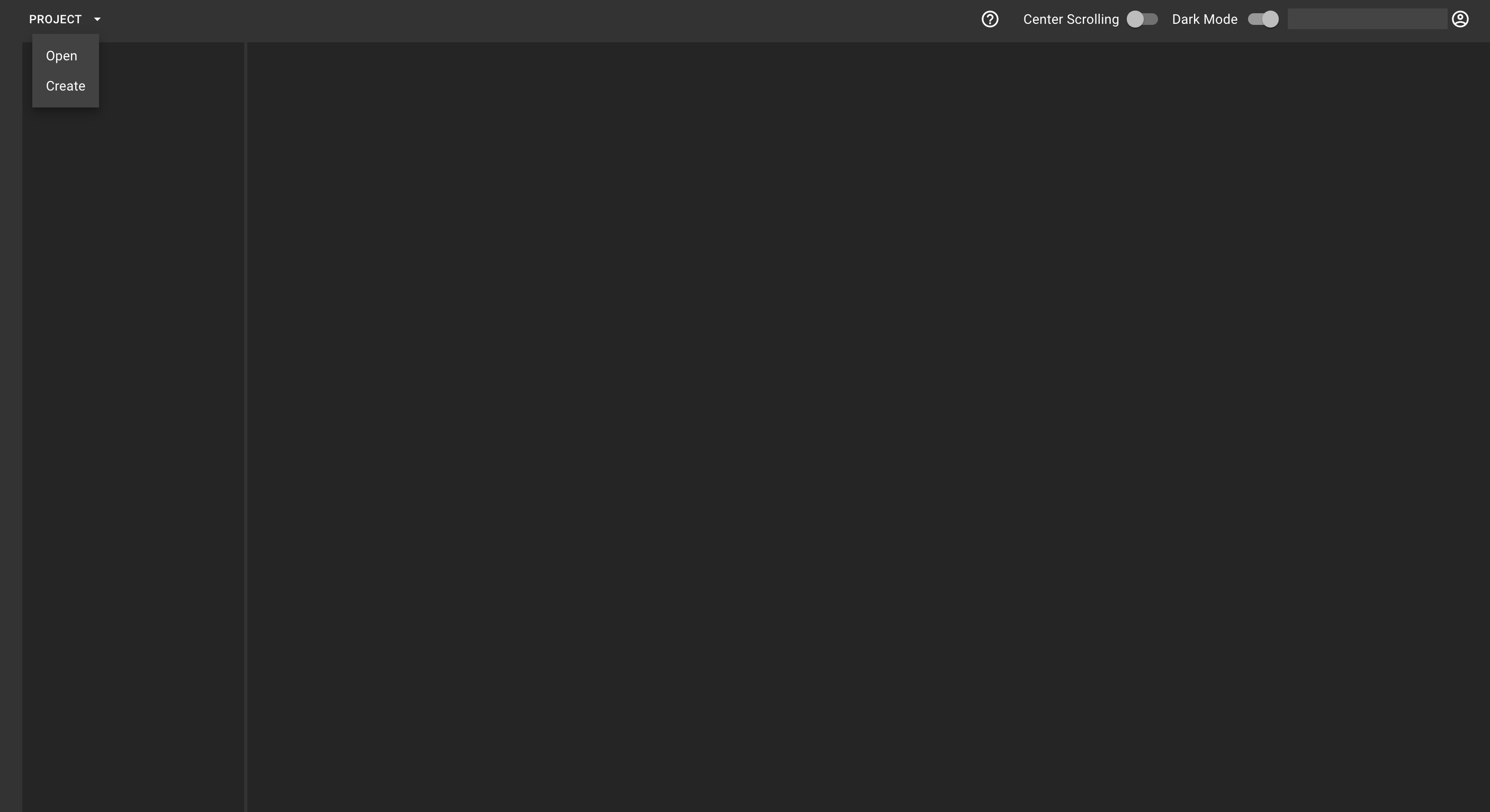
On the shell bar, click Project.
Result: A drop-down menu opens.

Create a new project
-
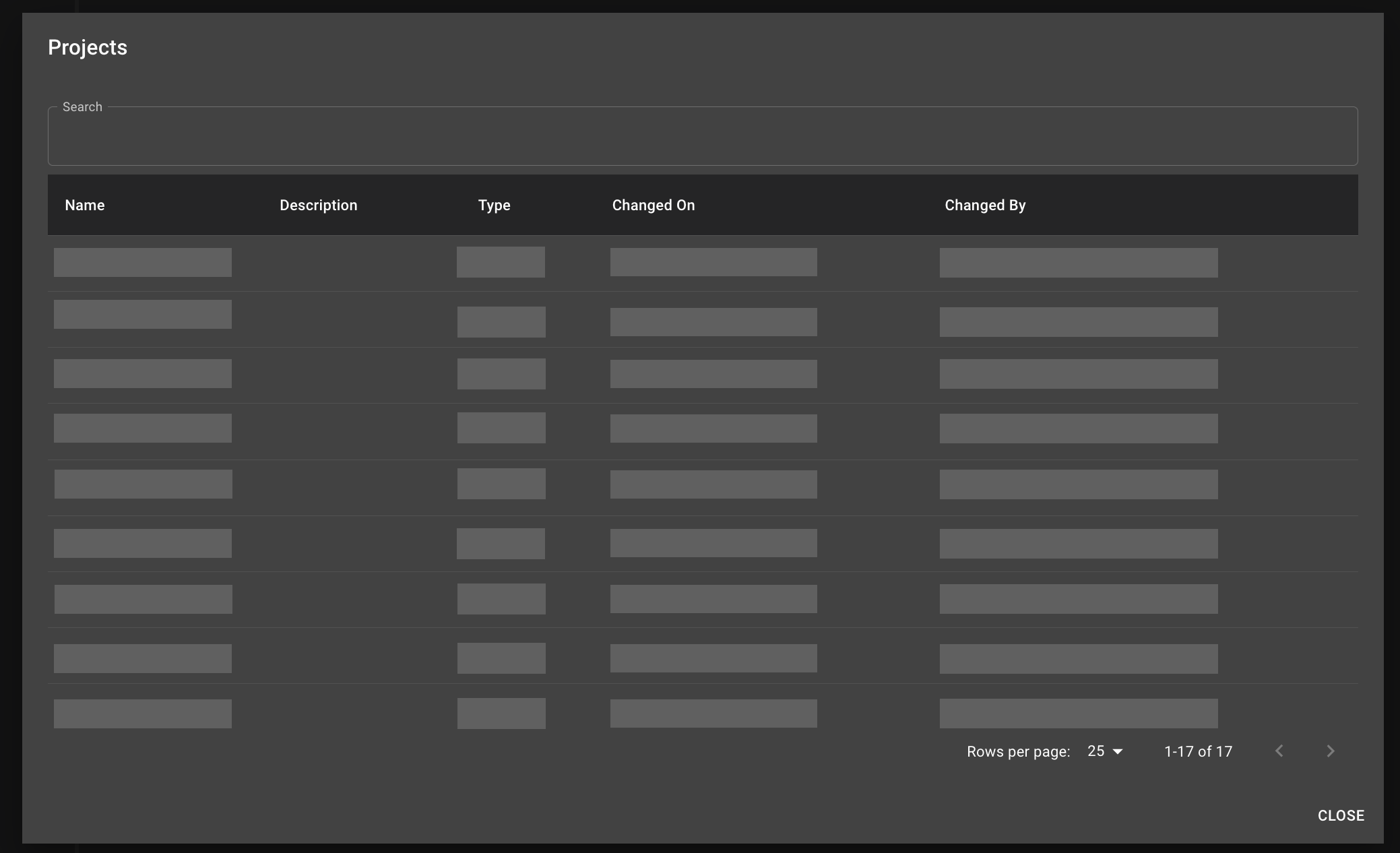
Choose Create from the drop-down menu.
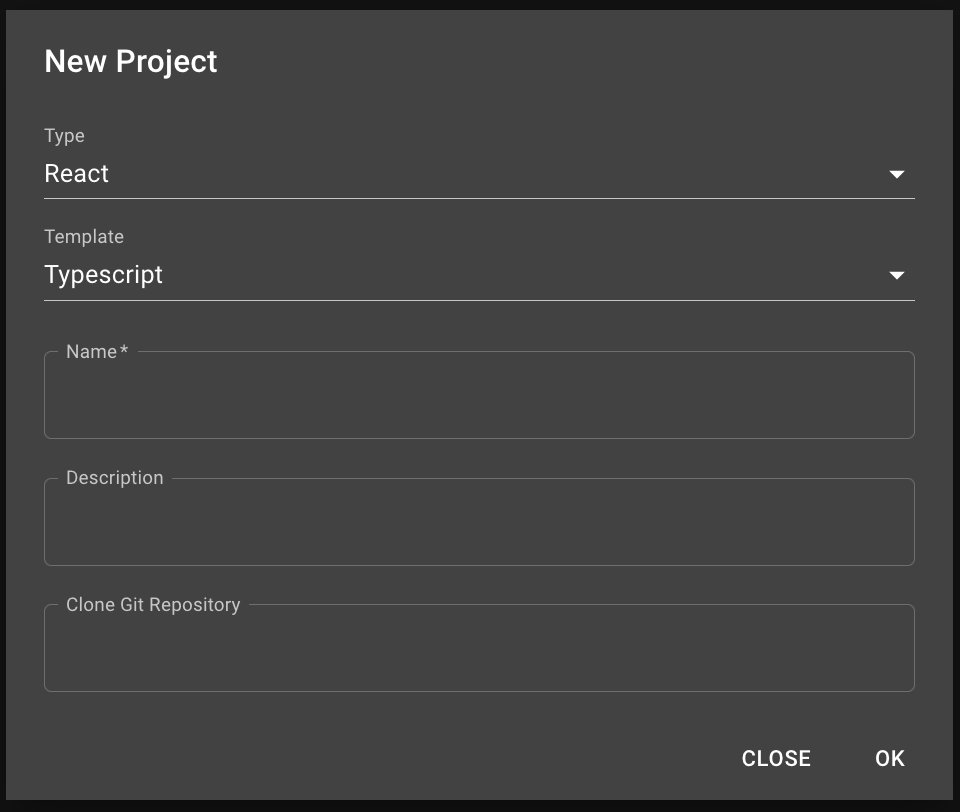
Result: The New Project dialog opens.
-
In Type, select
vueorreact.You can change the type while editing. -
In Template, you can choose a predefined template for the project. Available are
typescript,basic, ornone. -
Enter a Name for the project.
-
Enter a Description of your project.
-
In Clone Git Repository, enter the URL of a git repository you are cloning and that you want to store this project in.

-
Click Ok.