Application tree
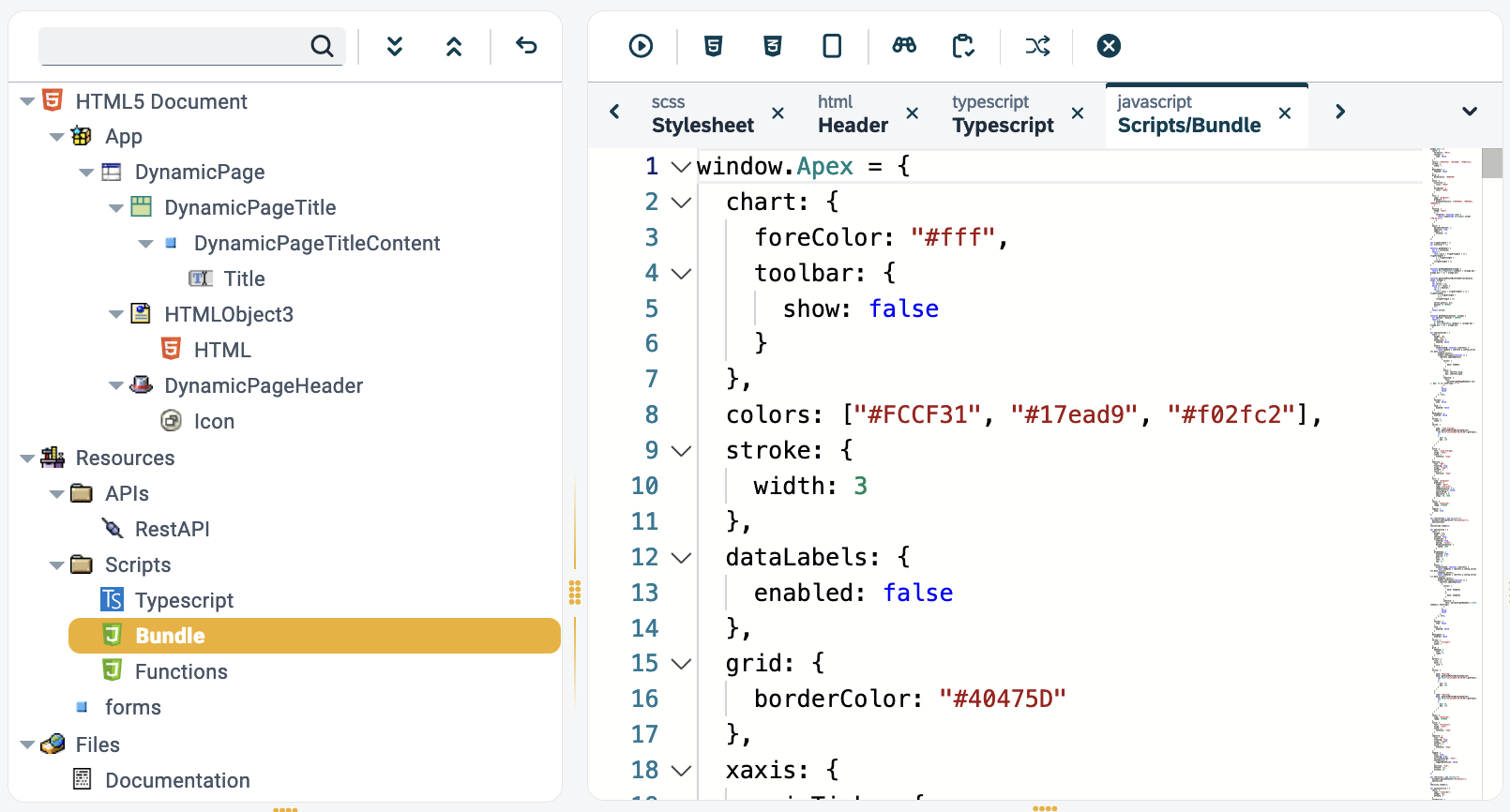
The application tree is a pane that displays the components you use from the component library when creating your application. The used components are displayed hierarchically, and you can further edit them.

You can expand and collapse components in the tree to navigate the structure of your application and drag and drop components to change their place within the structure. When clicking a component in the application tree, you can see its properties in the properties pane.
The application tree always shows the current state of your application. To see how that version looks like to the user, start a preview in the preview pane or in a new tab.
Components from the Component library can be dropped in these there parent elements:
-
HTML5 Document
-
Resources
-
Files