Data Models in the App Designer
Model resources can be added your application and utilised in a number of ways. For example, setting an API response to a model allows you to either bind a UI component, such as a List or Table via the Model Path - to display the data as it is within the model.
A range of components, such as Tables, Lists, Pages, Panels support a model. The Model Source is used on these components to hold the data within them. The Model Path is used to reference data stored in a model that isn’t within the component itself.
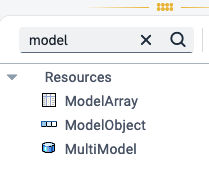
Standalone models also exist:
-
ModelObject - Stores an object
-
ModelArray - Stores an array
-
MultiModel - Used for storing nested arrays
Here you can see them in the application component pane:

| A model also can be set to cache data for offline use. |
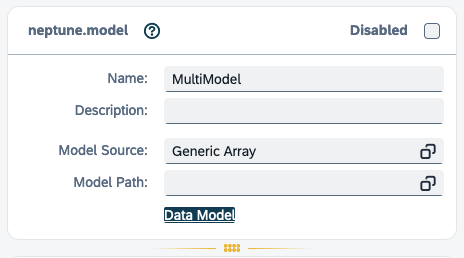
Generally, you will set the model to an API Definition. The wizard shows all that have been configured within your application for you to select from. This then provides the binding dialog with context, for example when binding the Title of a listItem - it will display the defined properties in the models selected API definition.
Models can also be assigned as a Generic Array. This means the model is initialised and can be used programmatically, however no properties will be available at first.
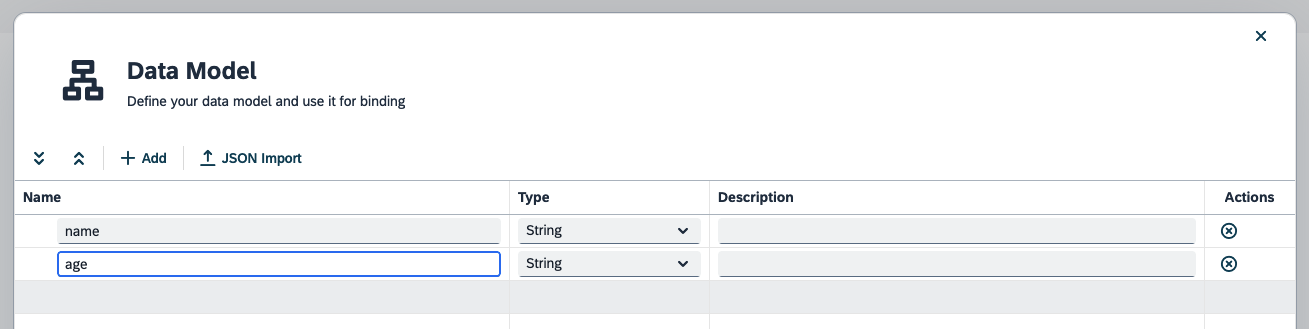
It is then possible to utilise the 'Data Model' dialog to manually define the model within the App Designer scope:

The dialog looks like this, and allows you to add properties: