Custom Components
Custom component is a type of application that can be created using the App Designer. Similar to Building Blocks, when created, it is available on the App Designer as other components and can be added to your application. Updates of this component across application using it is very easy, as changes/updates made to it is automatically reflected on all application where it is used.
Procedure
Here are steps to create a Custom Component
-
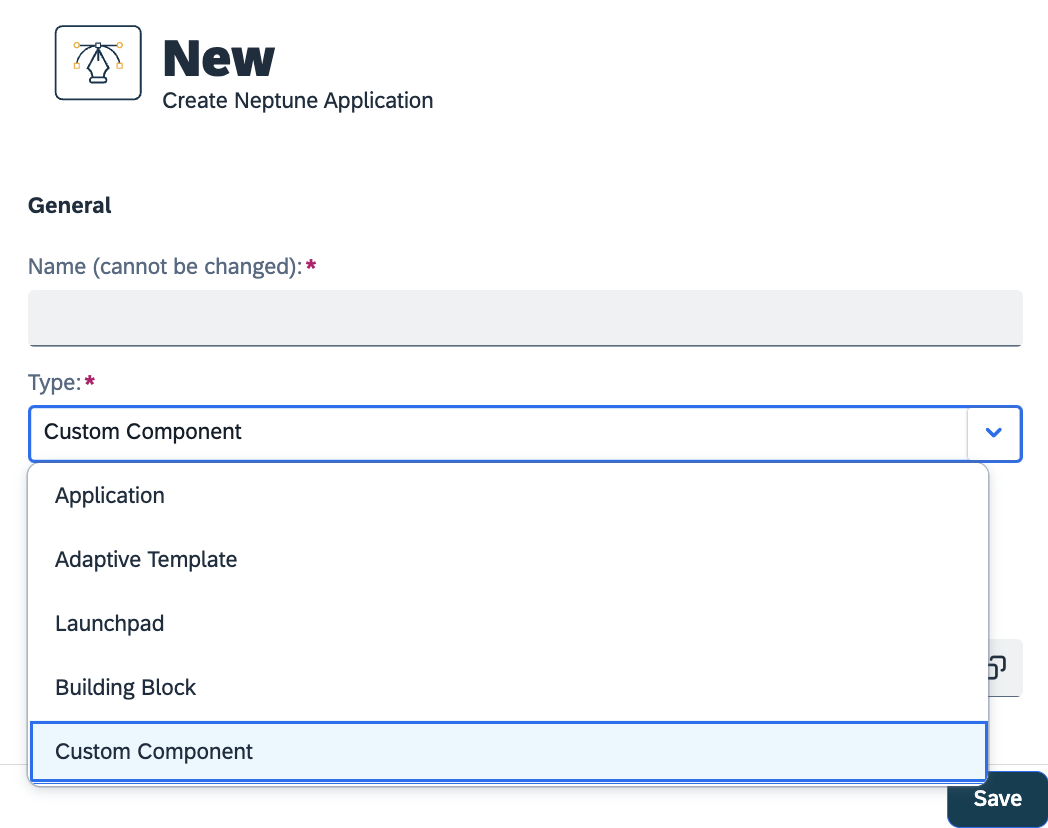
Launch the App Designer and click New to create a new application.
-
Select Custom Component as the type of application.

-
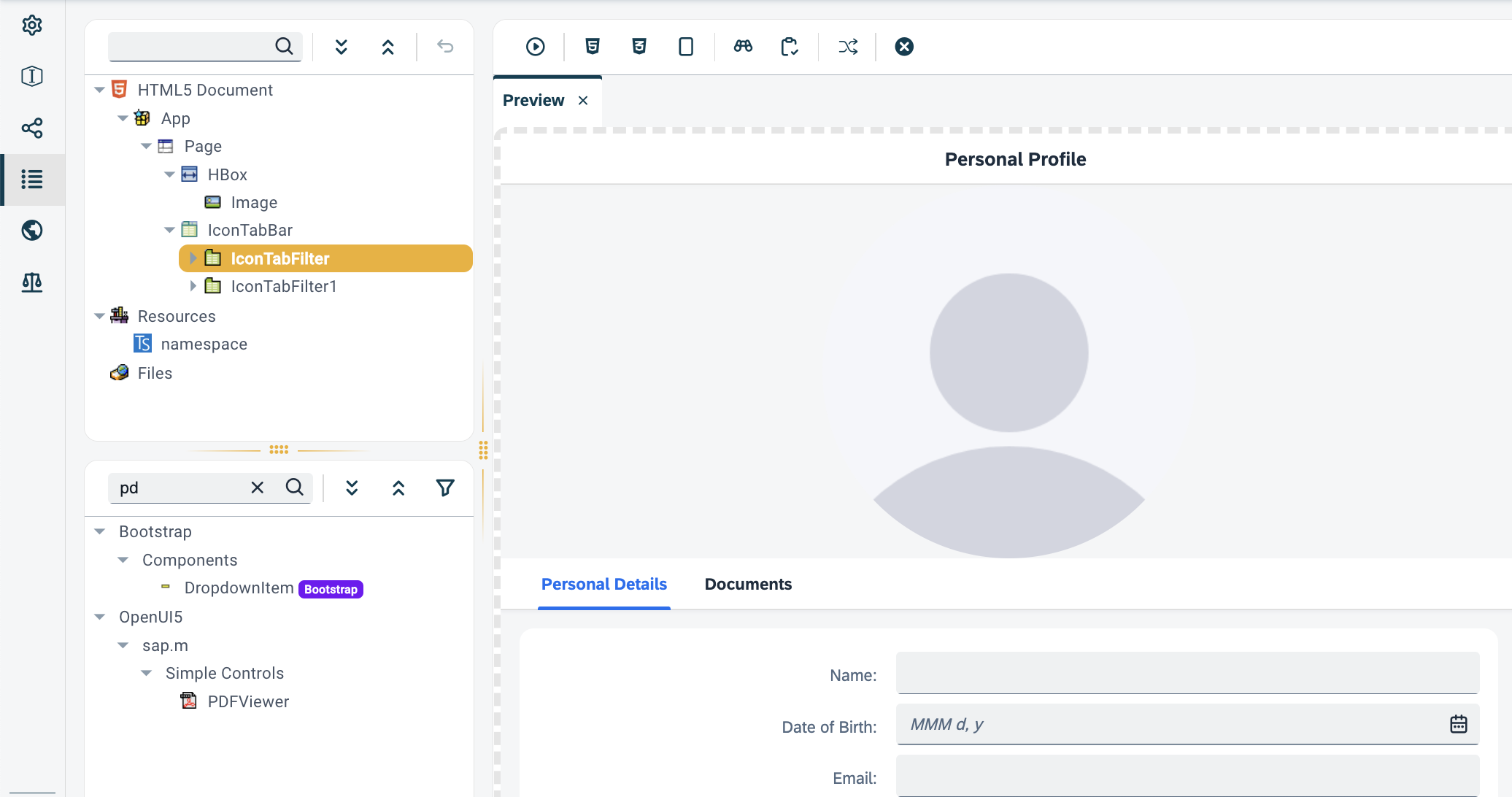
Design the component you want. Save and Activate . Test your component and ensure it is functioning as desired.

-
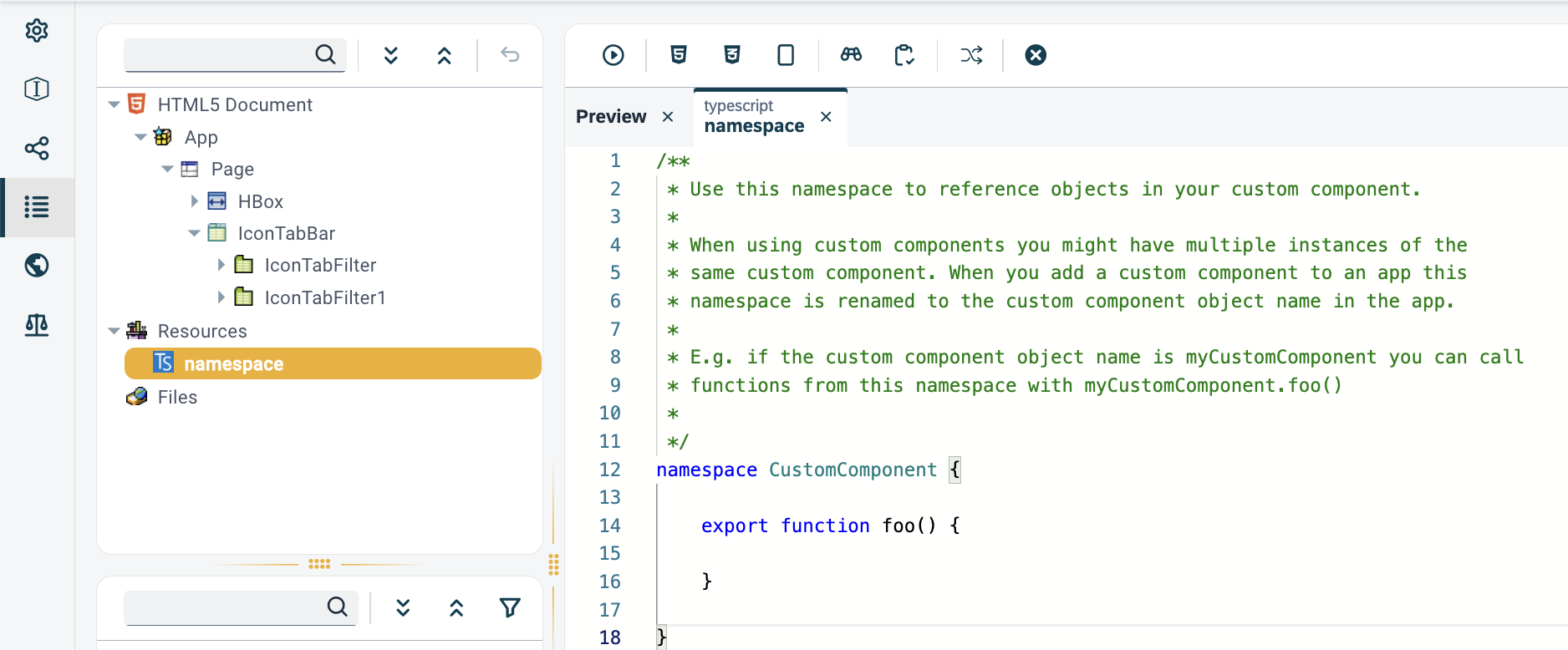
Create namespace to give your components unique identifier for easy referencing.

-
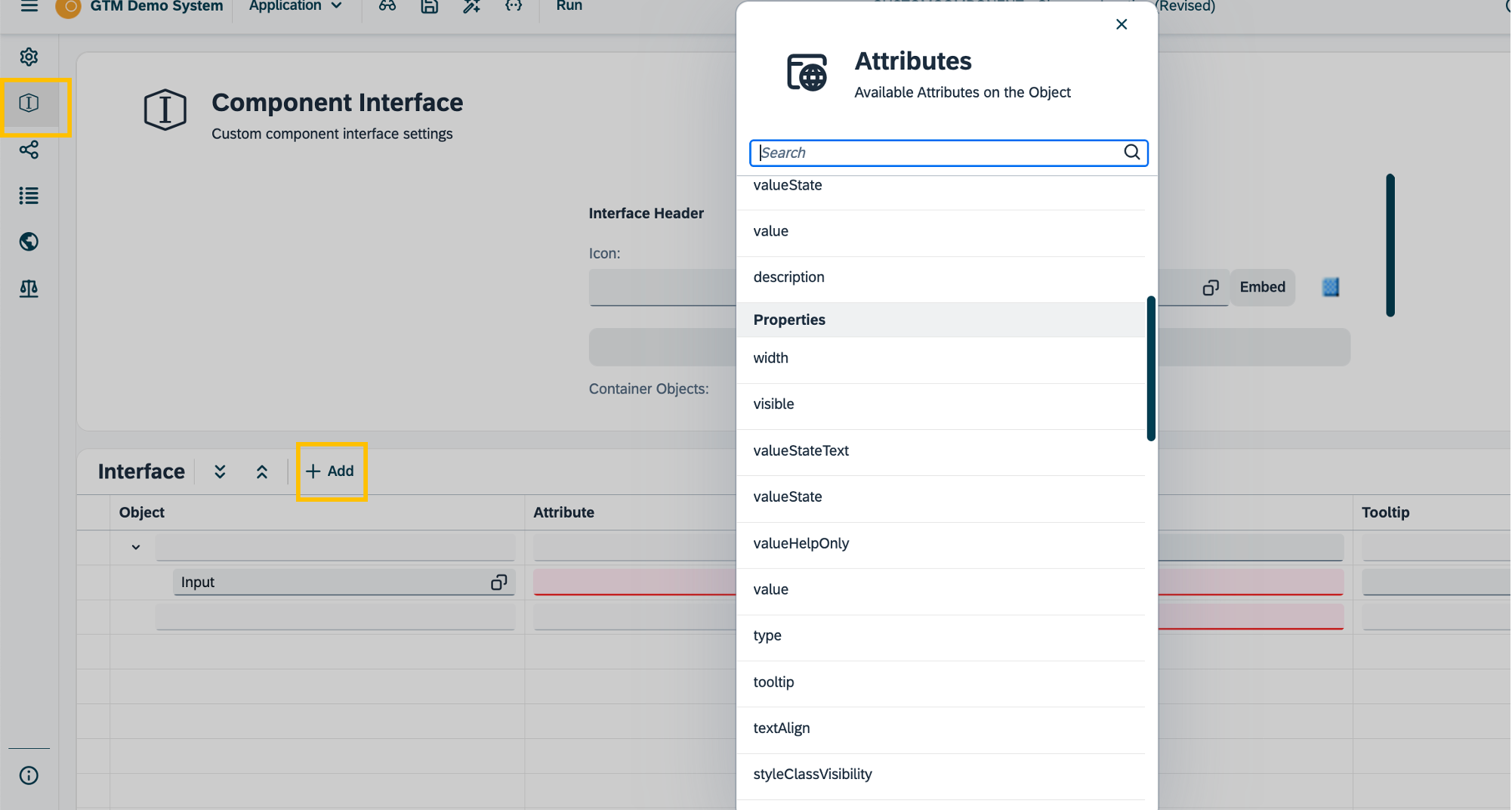
Prepare the component for use by specifying properties that can be adjusted by users.

Incorporate the press event of a button as a customizable component property, allowing users to easily modify its behavior to suit various use cases. -
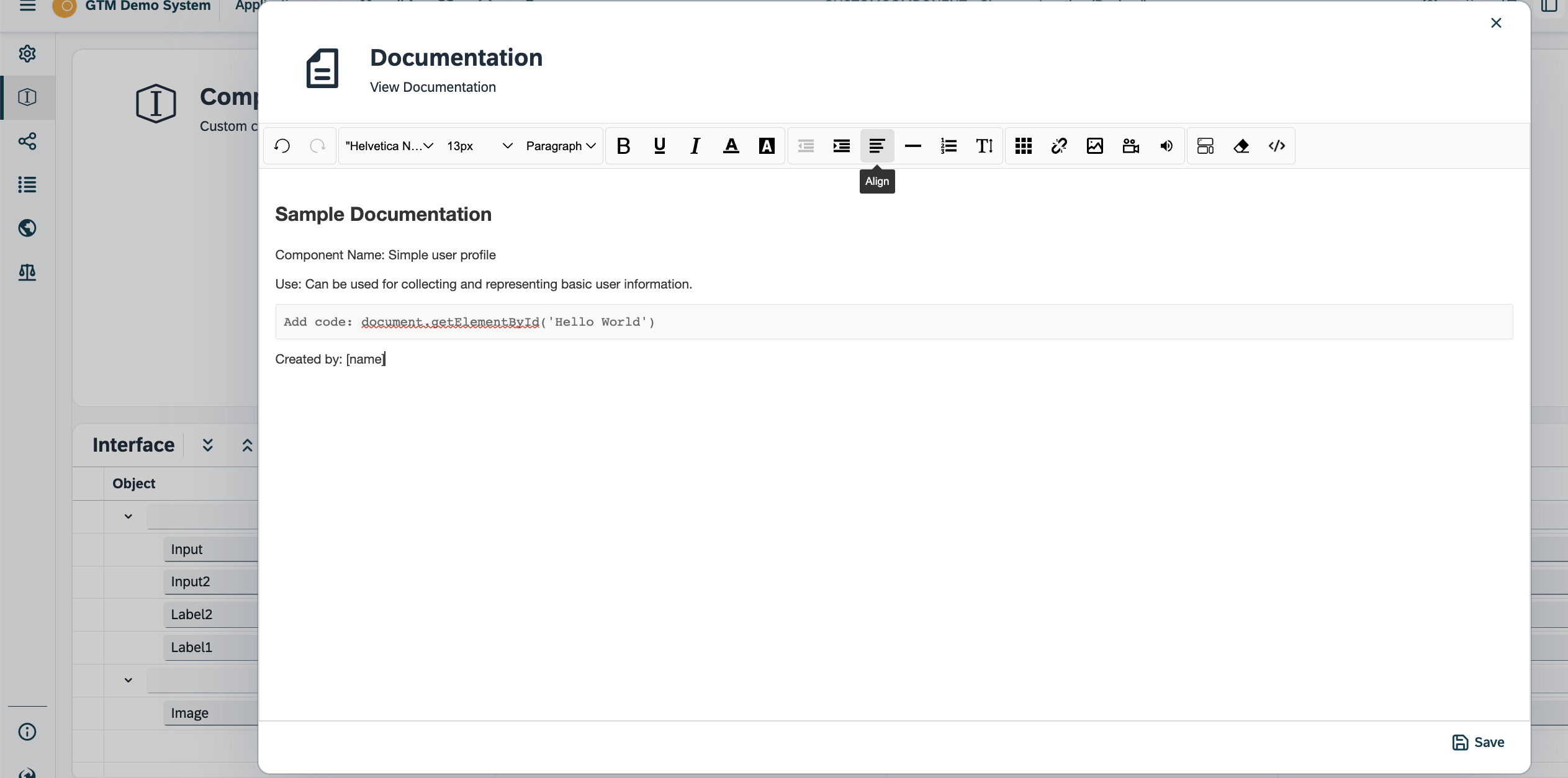
Write documentation of the component

-
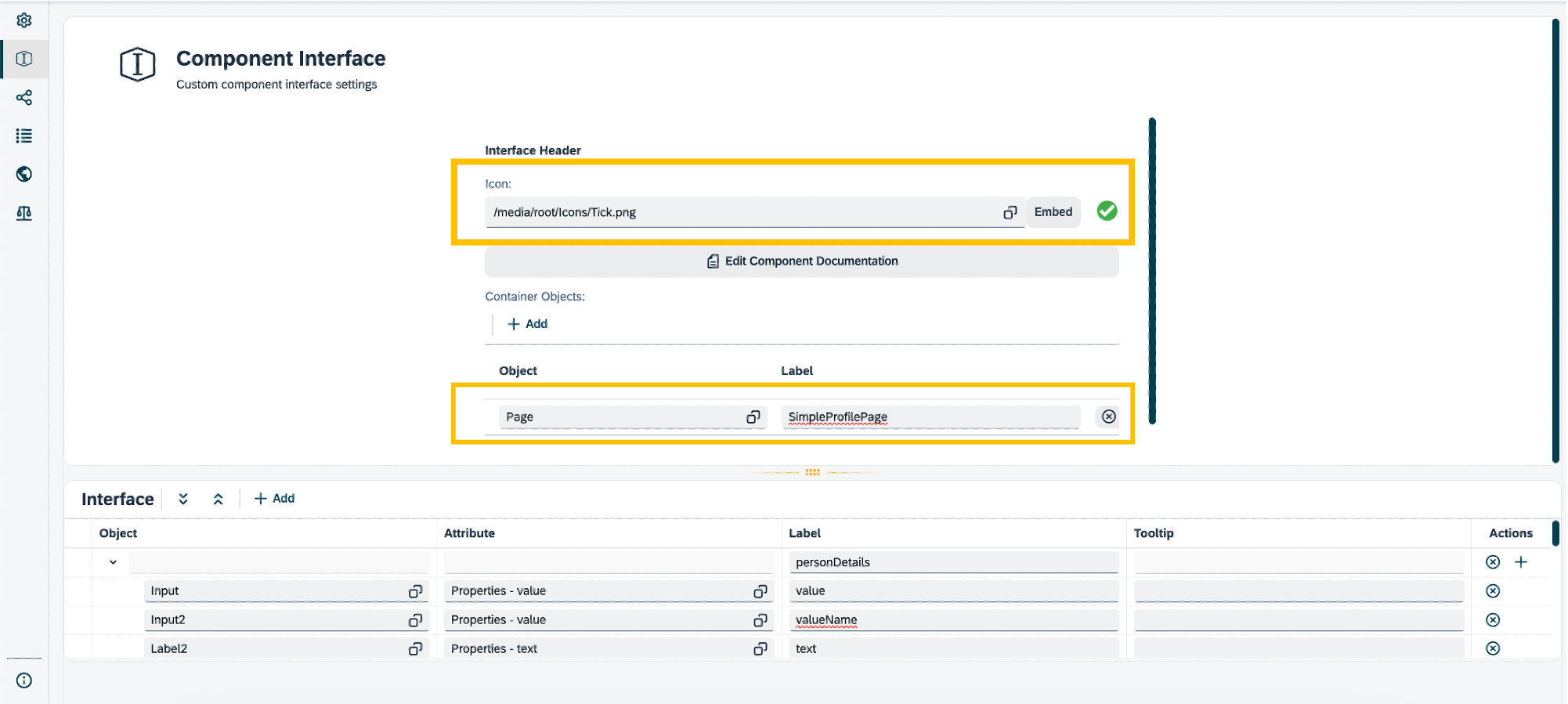
Select the icon to identify your component and a parent element.

Results
-
With this setup, your component is now available to be used in other applications by anyone using the same system instance.