Script triggered by an Event
Prerequisites
-
You are familiar with scripts
-
You are familiar with the App Designer
Procedure
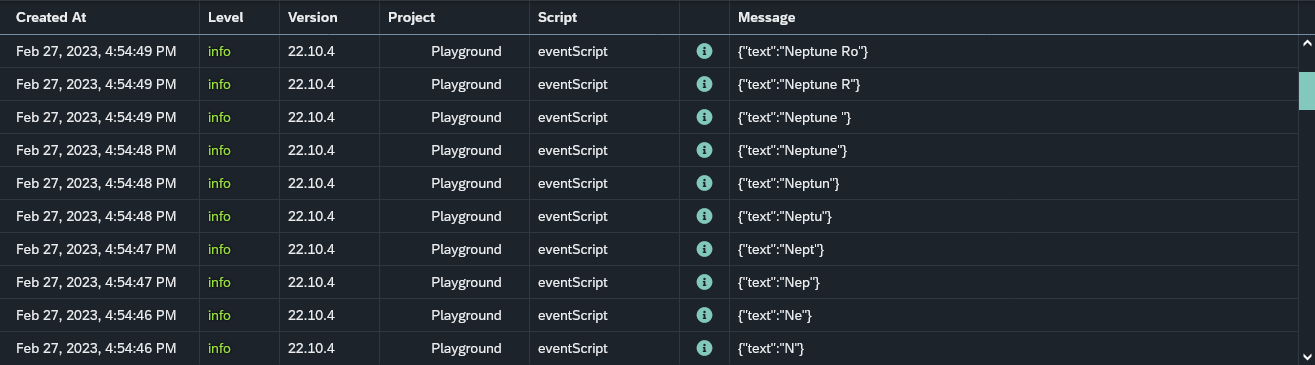
The goal is to trigger a script through an app. For learning purposes, the following tutorial will be simple. In this example, this event will be triggered each time the user updates the sap.m.TextArea through the elements liveChange event. These changes will displayed through the System Logs via the script that will be set up.
Step 1. Set up script and the Event
-
For the script:
-
Create a new script
-
Add the below code. Since these changes are reflected in the System Logs, the code will be simple:
-
log.info(payload); //payload will be the data sent to the script
complete();-
For the Event:
-
Open Events, create a new Event and give it a meaningful name
-
Choose Script at Event Action
-
Select your script at Script
-
Step 2. Configure the EventTrigger on an app
-
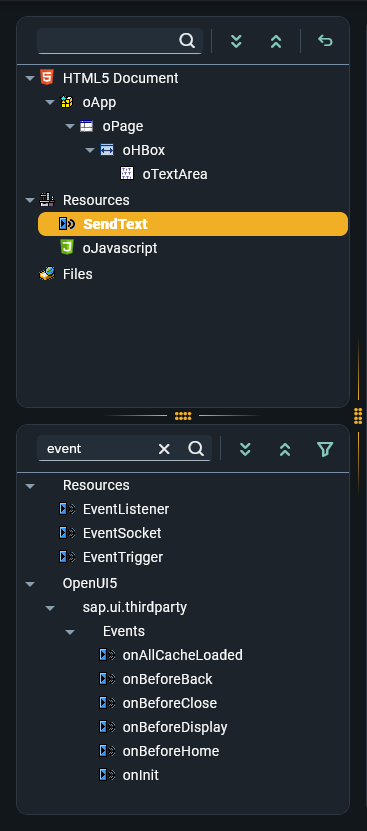
Open an app and from the component library, search for EventTrigger and drop it in Resources
This a Neptune build-in component called neptune.events.Trigger -
Rename the EventTrigger and at event under Properties, select the Event that you defined. In this case it is named ReflectChanges

-
At the liveChange of the sap.m.TextArea paste the following:
const newText = this.getValue();
triggerReflectChanges({text: newText});