Generate a PDF via a script
Generating a PDF through a script allows the user to customize the PDF given a specific PDF Template
Prerequisites
-
You have created a PDF template
-
You are familiar with scripts
Procedure
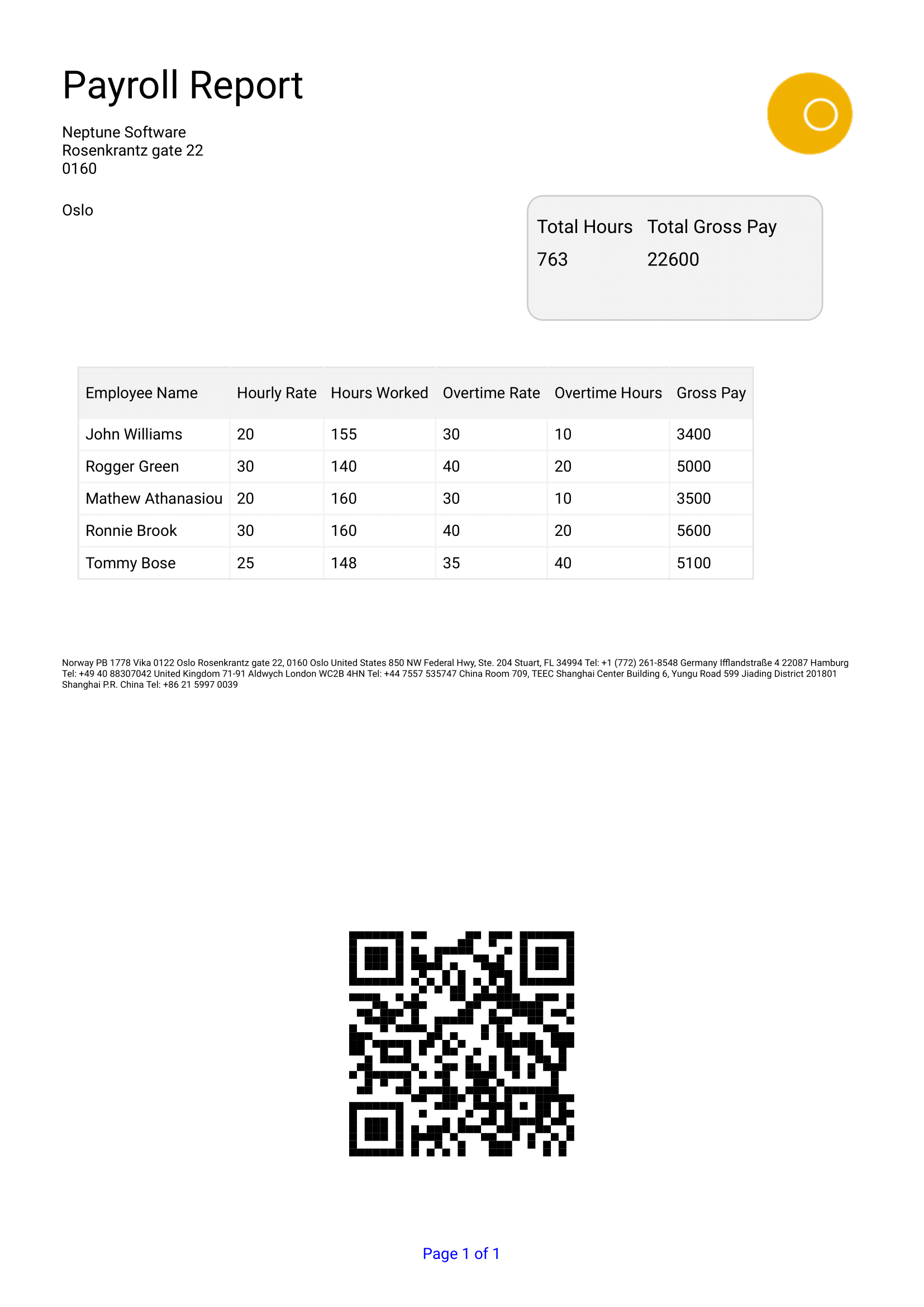
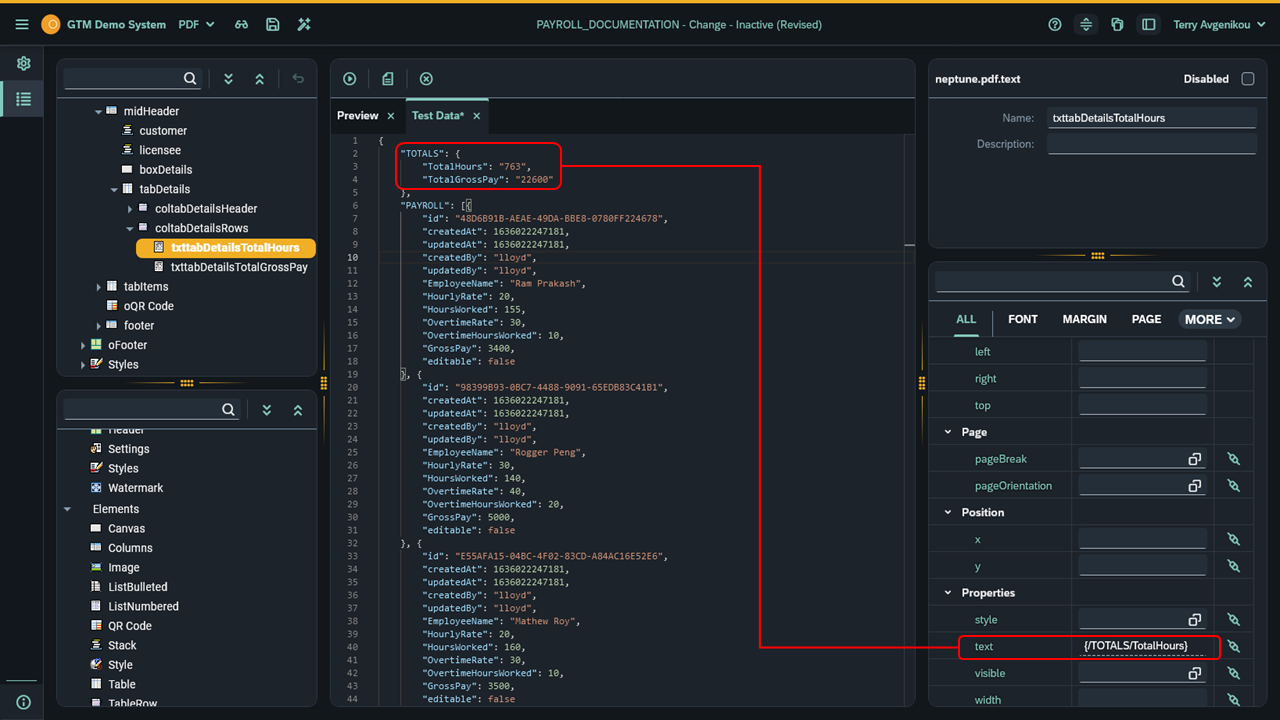
Step 1. Create a PDF Template
-
Open PDF Designer and create a new template
-
Design the PDF and bind the components accordingly to your JSON structure.

| Best practice: To see how the bindings reflect on your PDF, populate the Test Data with mock data. |
-
Save the template
Step 2. Setting the script
-
Create a new script
-
Paste the below code:
-
At pdfName pass the name of the template and in the body, pass any data
try {
const payload = { // the data the will be passed in the PDF
"TOTALS": {
"TotalHours": "763",
"TotalGrossPay": "22600"
},
"PAYROLL": [{
"id": "48D6B91B-AEAE-49DA-BBE8-0780FF224678",
"createdAt": 1636022247181,
"updatedAt": 1636022247181,
"EmployeeName": "John Williams",
"HourlyRate": 20,
"HoursWorked": 155,
"OvertimeRate": 30,
"OvertimeHoursWorked": 10,
"GrossPay": 3400,
"editable": false
}, {
"id": "98399B93-0BC7-4488-9091-65EDB83C41B1",
"createdAt": 1636022247181,
"updatedAt": 1636022247181,
"EmployeeName": "Rogger Green",
"HourlyRate": 30,
"HoursWorked": 140,
"OvertimeRate": 40,
"OvertimeHoursWorked": 20,
"GrossPay": 5000,
"editable": false
}, {
"id": "E55AFA15-04BC-4F02-83CD-A84AC16E52E6",
"createdAt": 1636022247181,
"updatedAt": 1636022247181,
"EmployeeName": "Mathew Athanasiou",
"HourlyRate": 20,
"HoursWorked": 160,
"OvertimeRate": 30,
"OvertimeHoursWorked": 10,
"GrossPay": 3500,
"editable": false
}, {
"id": "13CF51AF-4140-429D-8B87-BFD2576CB537",
"createdAt": 1636022247181,
"updatedAt": 1636022247181,
"EmployeeName": "Ronnie Brook",
"HourlyRate": 30,
"HoursWorked": 160,
"OvertimeRate": 40,
"OvertimeHoursWorked": 20,
"GrossPay": 5600,
"editable": false
}, {
"id": "5FEC9162-5BB5-462F-9004-E0D7017B08DA",
"createdAt": 1636022247181,
"updatedAt": 1636022247181,
"EmployeeName": "Tommy Bose",
"HourlyRate": 25,
"HoursWorked": 148,
"OvertimeRate": 35,
"OvertimeHoursWorked": 40,
"GrossPay": 5100,
"editable": false
}]
}
const pdfName = // name of the PDF Template
const objectKey = Date.now().toString().substr(0, 10);
const securityKey = uuid(); // giving it a unique ID
const pdfBase64 = await p9.pdf.generatePdf({ // p9 core function that generates PDF
pdfName: templateName,
objectKey: objectKey,
securityKey: securityKey,
body: payload
});
console.log(pdfBase64) // this is the PDF is base64. You may store this in a table to use it in apps and much more
console.log(objectKey) // use this to locate the PDF in PDF Archive
}
catch (e) {
console.log(e.toString())
} finally {
complete();
}