Component properties
The component properties pane consists of two stacked panes: the UI object pane and the properties pane.

In the App Designer object properties, you can edit components you have selected in the application tree. The UI object pane shows basic properties, such as name, description or paths to connected resources.
In the properties pane, you define the component in detail. Select from predefined values, enter new values, bind data from resources, or add scripts to events.
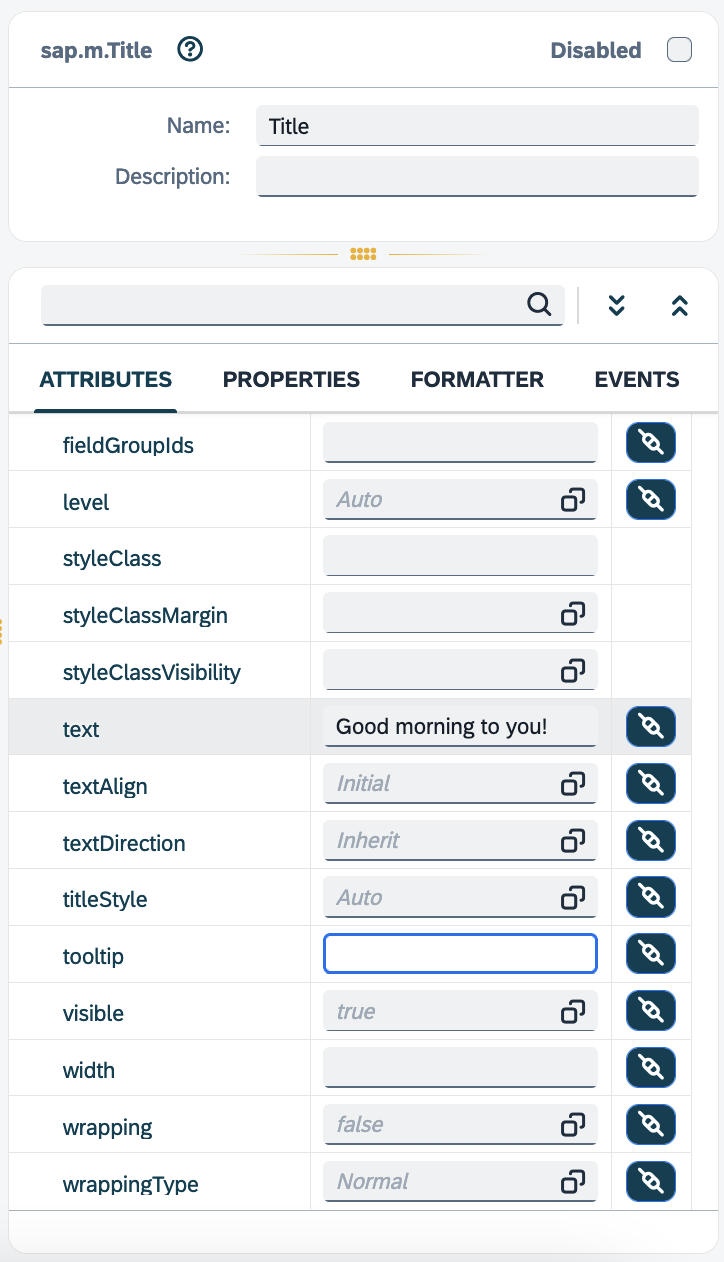
An example of a sap.m.Title