Create general structure
In this step, you create a general structure for your application and add a Shell, App, and other components. The Shell provides functionality and allows for visual adaptation of your application. The App provides a more detailed graphical user interface.
Shell and App build the base of any Open UI5 application you create with the Neptune DXP - Open Edition.
Prerequisites
-
You have done the first configuration of your application.
Procedure
|
The following steps use the component tree from the component library to navigate to components. Instead of using the component tree you can also search for the component in the search field above the component library. 
|
-
On the side menu, click Designer.
-
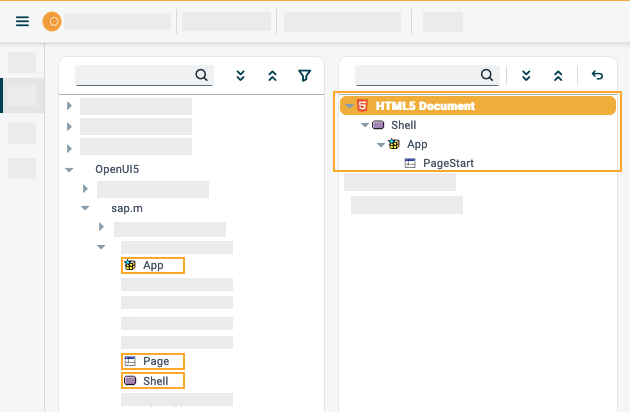
On the component library, open sap.m > Application.
-
Drag and drop the Shell component onto the HTML5 Document in the application tree.
-
Drag and drop the App component onto the Shell component in the application tree.
-
Drag and drop the Page component onto the App component in the application tree.

Result: You have created the general structure of your application. Each component is automatically renamed to
Shell,App, orPage. -
Select the oPage component and, on the UI object pane, change the Name to
PageStart. -
On the properties pane, scroll to the title attribute and enter
Start Page. -
On the shell bar, click Save and Activate.
Results
-
You have created a general structure for your application.
-
You have added a shell, an app, and a page to your application.