Create a connector for an API
In this topic, you learn how to create a connector for an API.
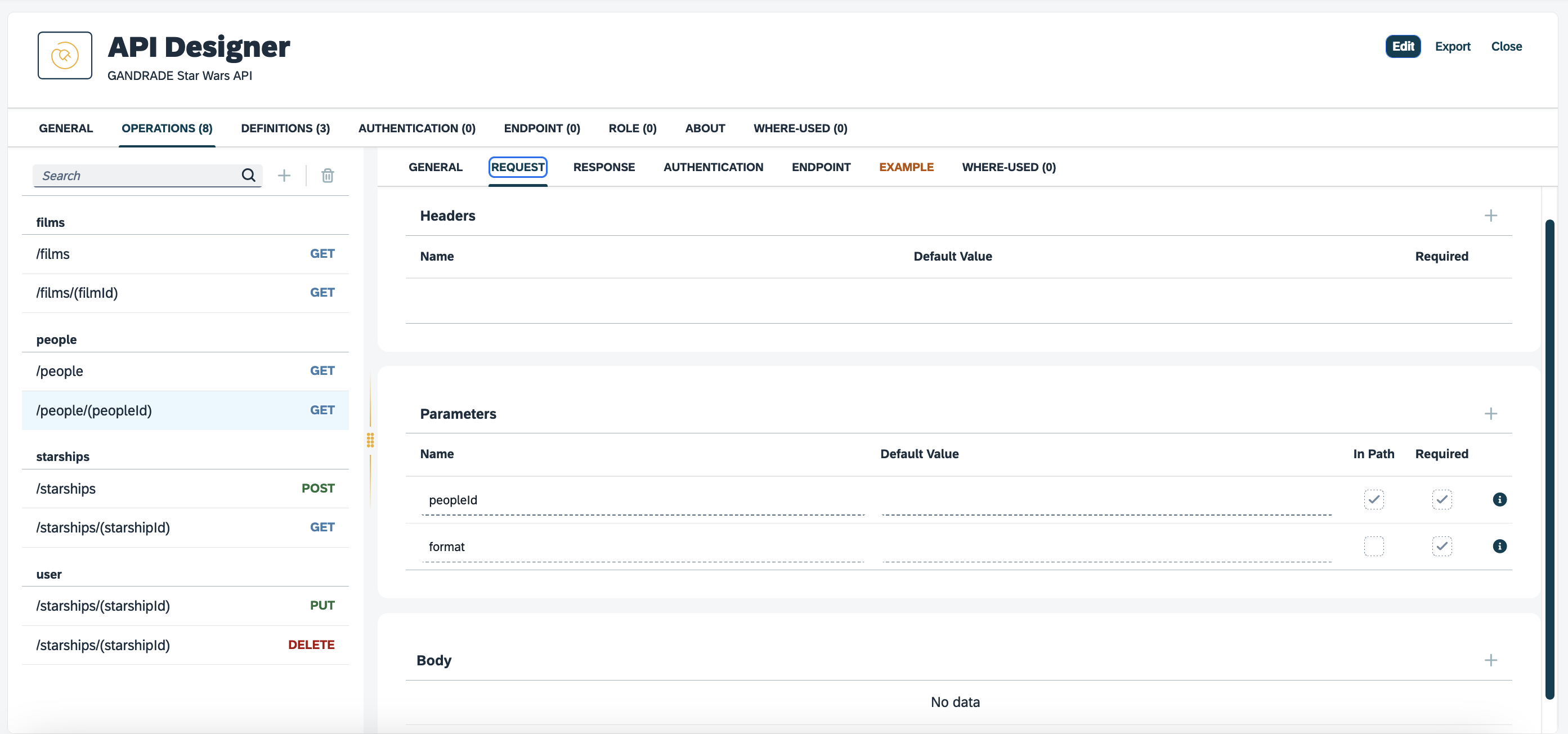
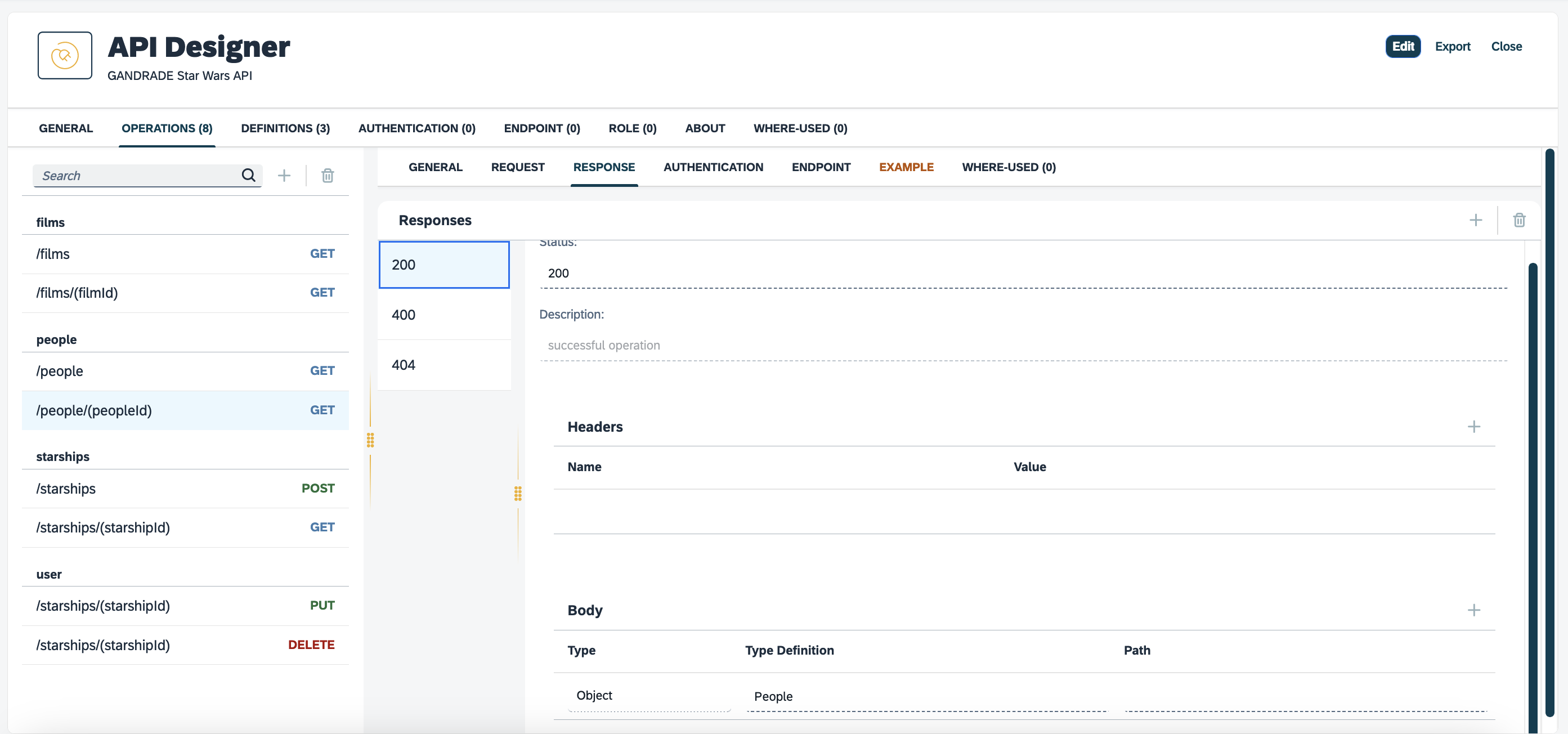
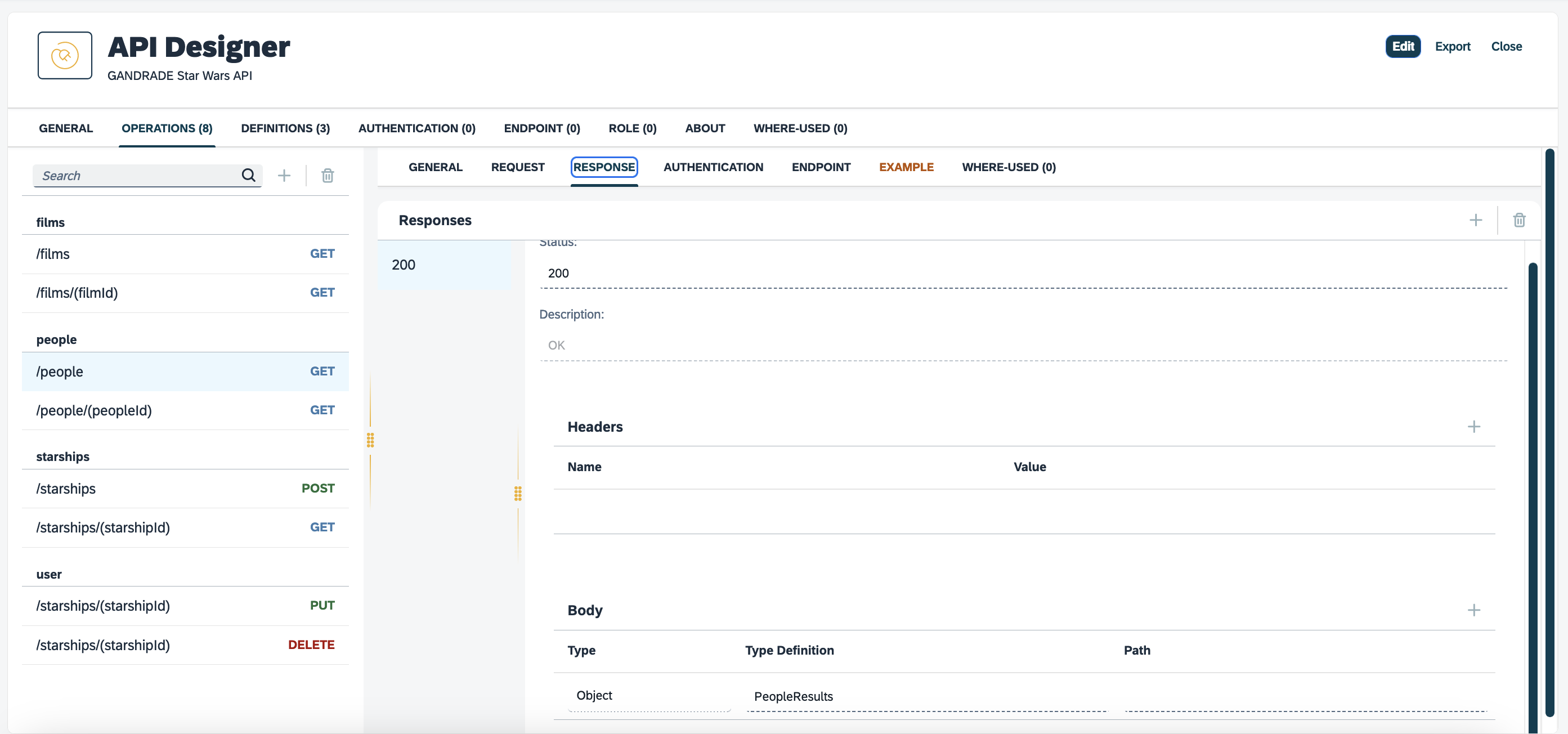
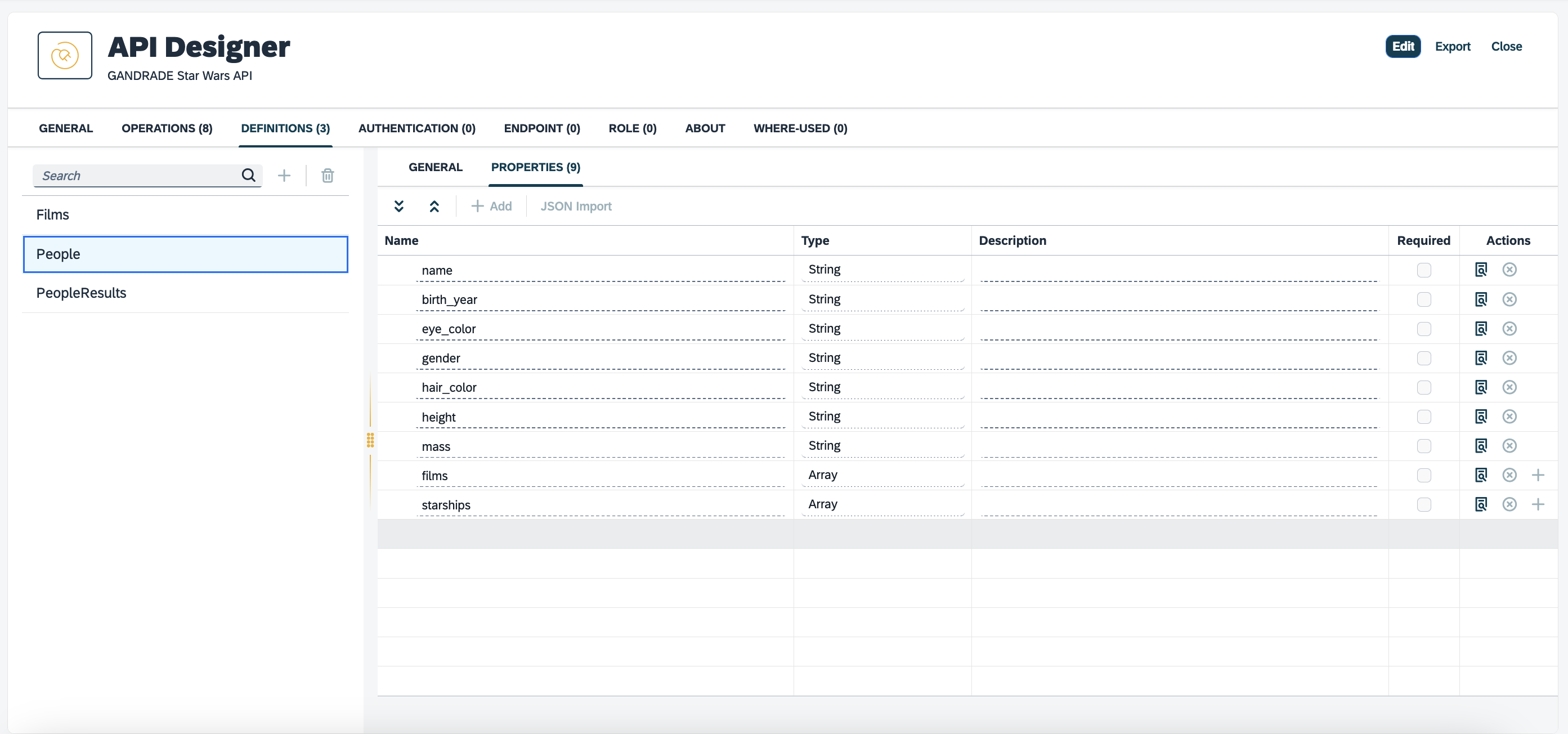
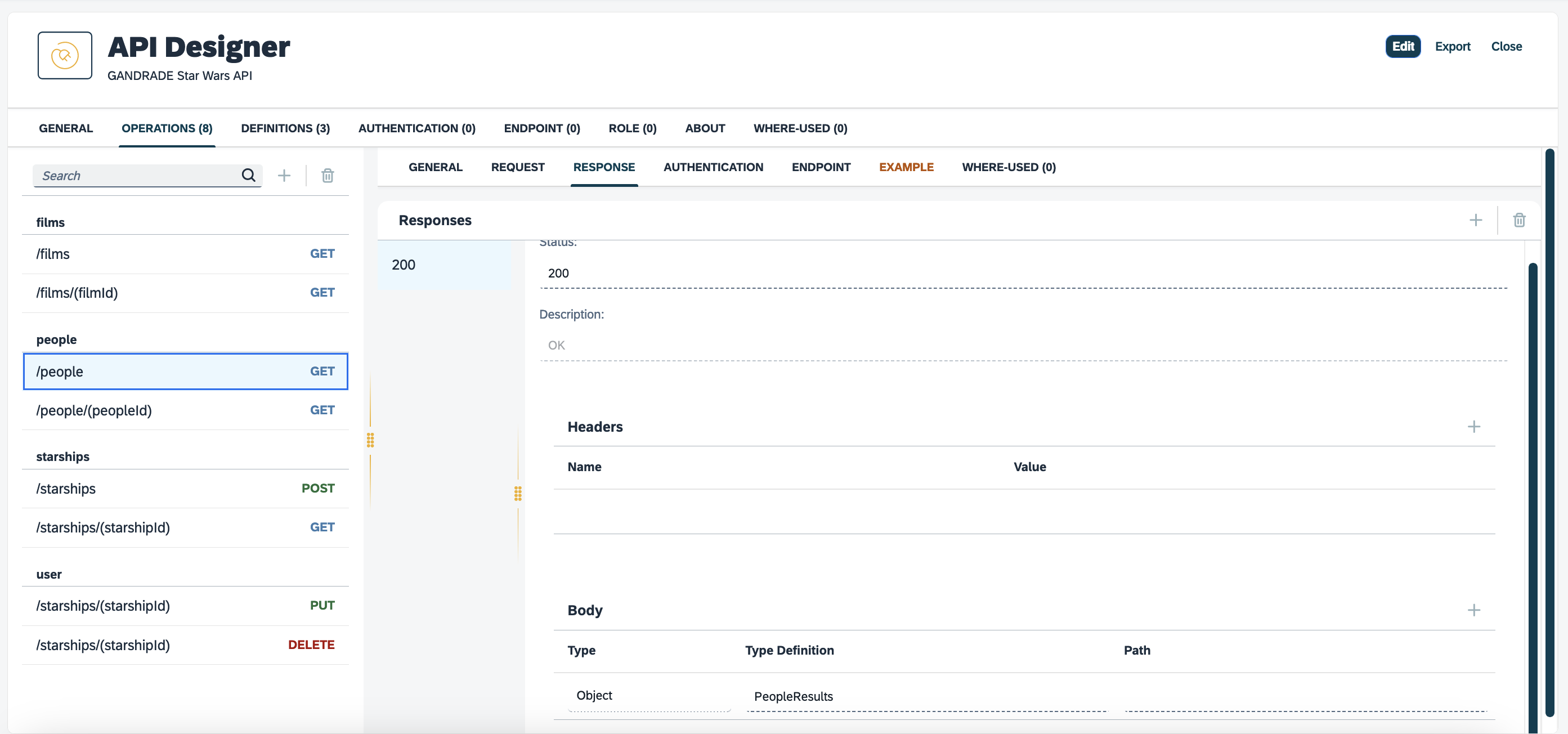
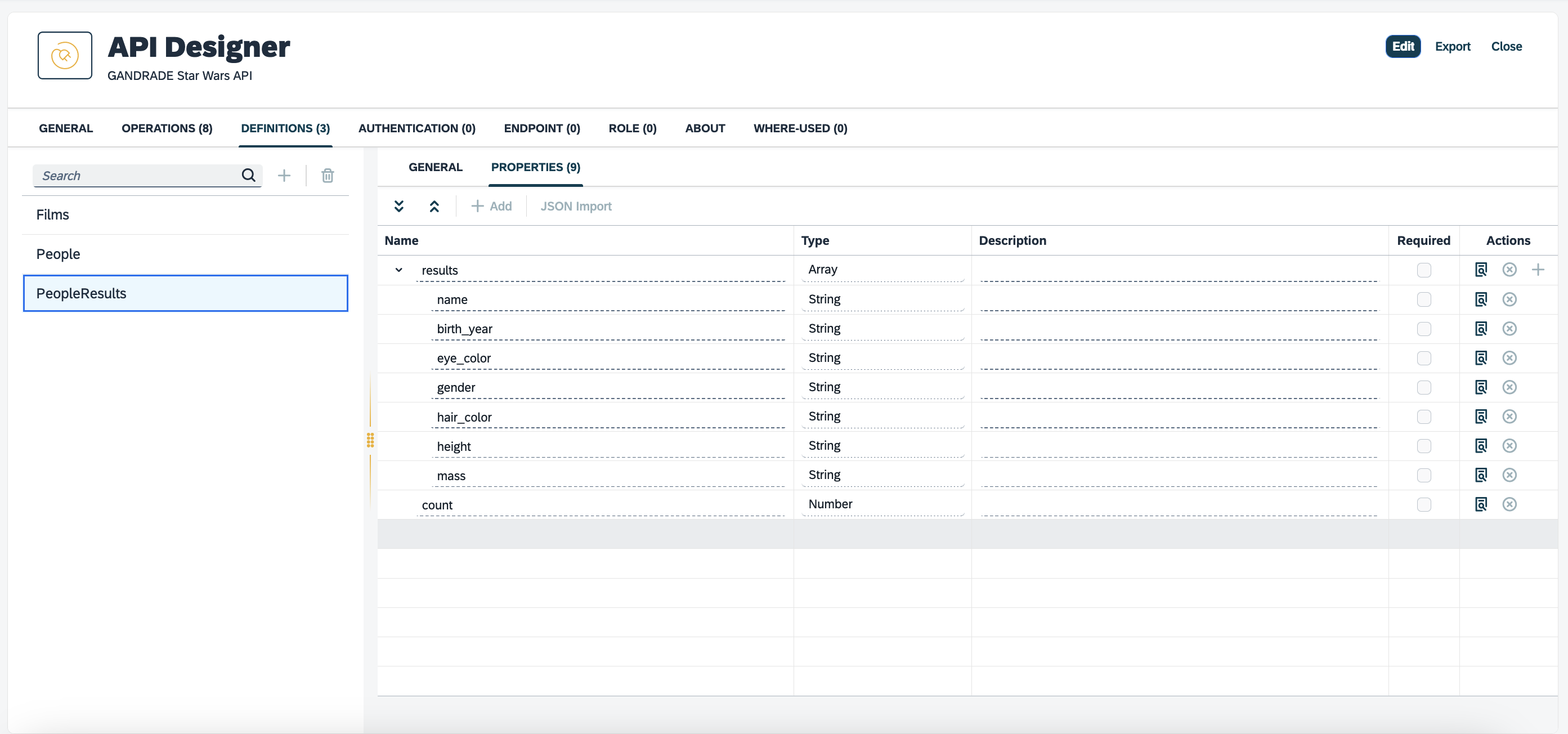
| The API must be correctly defined with both request and response properties. These properties need to match the data the API consumes and returns. |
Creating the Connector
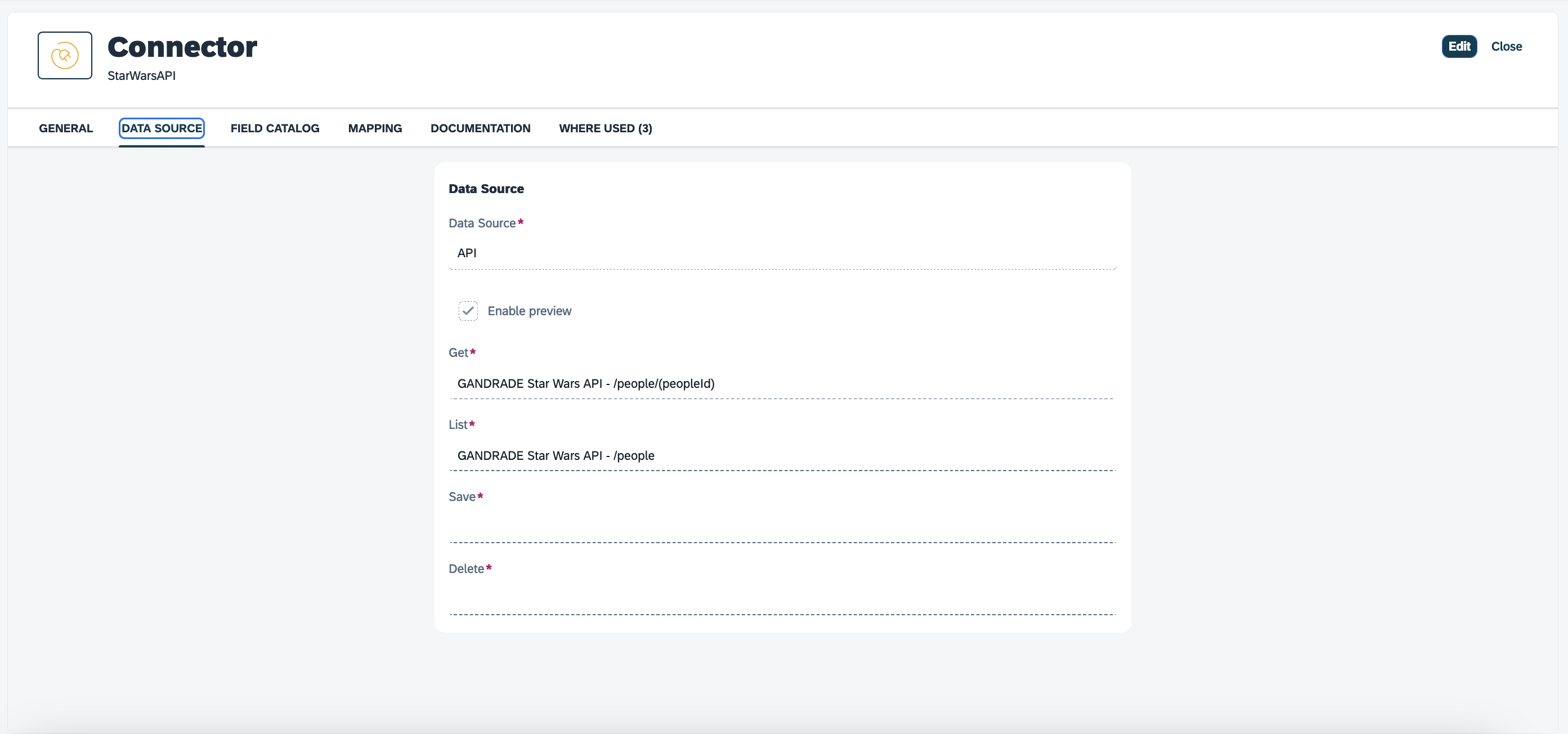
First, select at least one method (different Adaptive Templates need different methods):

Preview (currently only) works for Table and Script Connectors, it is for enabling the preview of the data the Connector supplies within the Adaptive Designer context, when choosing a Connector:

Use Generate Field Catalog to automatically create a field catalog based on all the input and output parameters of your chosen API endpoints, that you have defined in the API Designer:

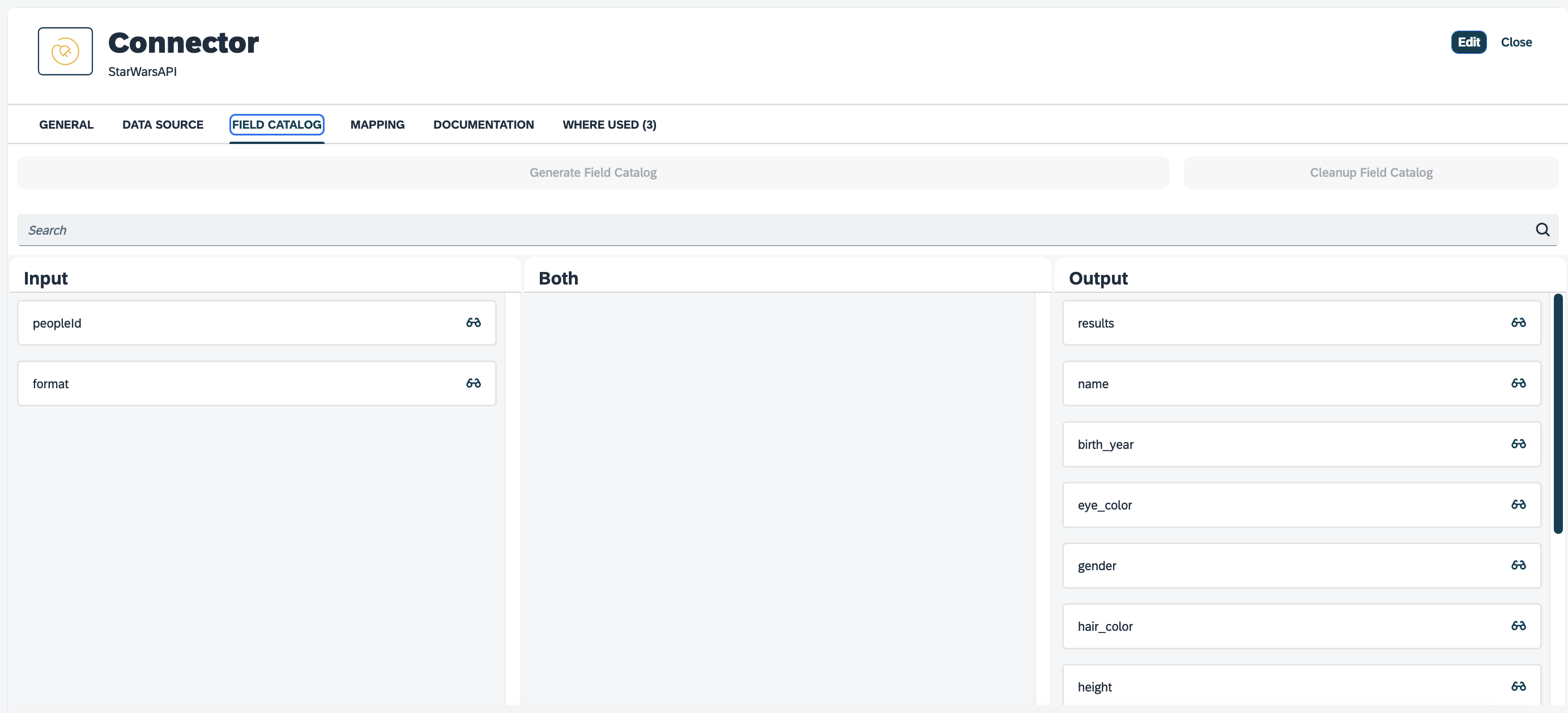
Available fields in the Adaptive Designer
Input/Both/Output defines where they can be used in each of the templates (not all operations will support all parameters).
Example:
Input : Only allows it to be added as a filter/search
Output : Only allows it to be returned
Both : Either of these options
Removing a property from here will stop it from returning that property in the response.
Cleanup Field Catalog should remove any field catalog items that are not currently mapped in the mapping tab, this is because they would not do anything if used in an Adaptive Application.
You can adjust the names of properties within the edit button of each item, to make the process user-friendly within the Adaptive Designer context.
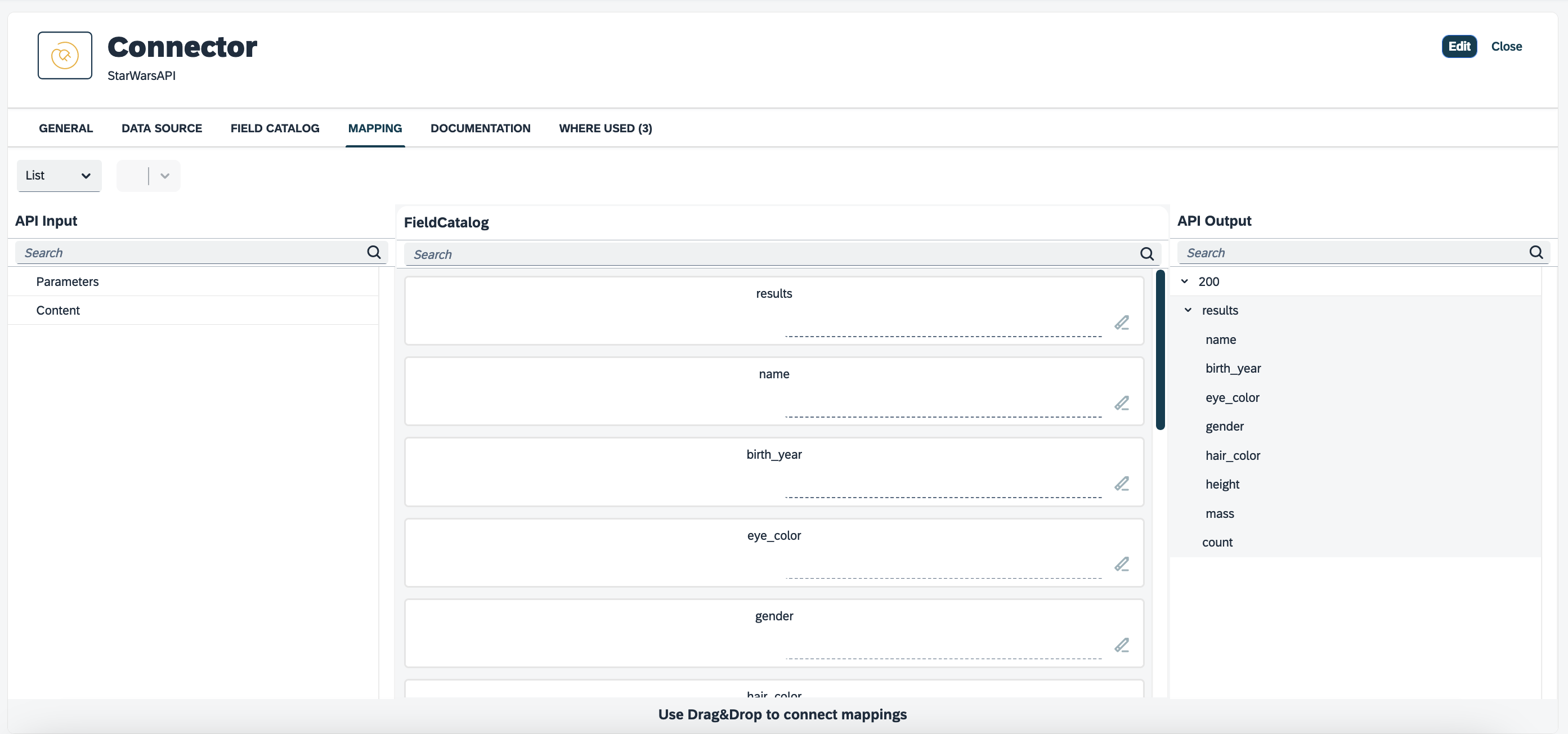
Generate Mapping
When creating a field catalog automatically, you will also get the option to generate the mapping, this will be ok in most cases (most notably not if you changed the field catalog field names to be more user-friendly).
We generate a mapping between the potentially nested structure of each API operation (response) and the flat structure of the field catalog. The left-hand side is input properties and the right-hand side is output properties. You can manually set values by using drag and drop and remove them by pressing the eraser icon:

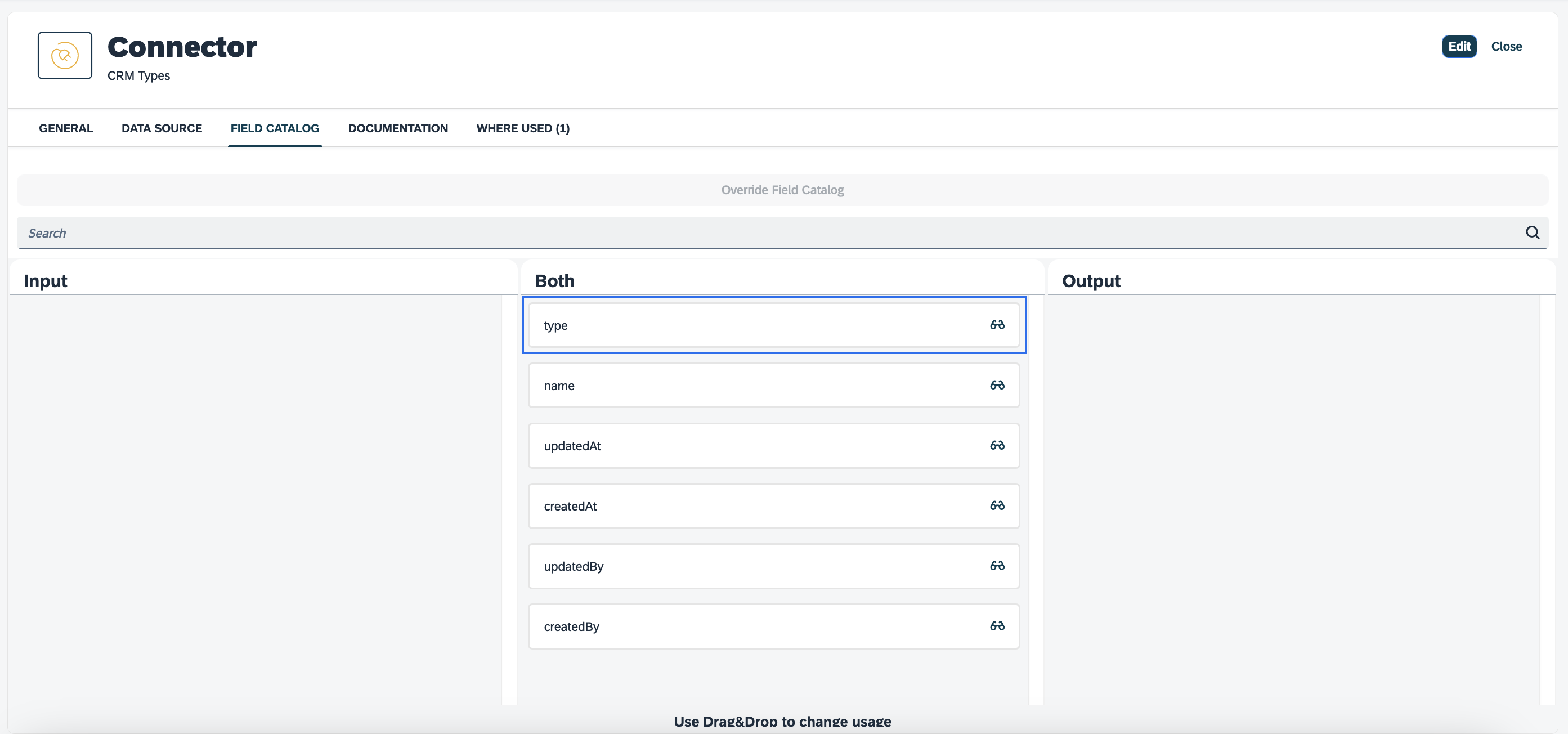
Override Field Catalog
By selecting the toggle Override Field Catalog you can adjust the returned field catalog from a Server Script or a Table type Connector. This is useful for hiding fields or “improving” the field catalog.

Fields can be moved between Input/Both/Output either by dragging and dropping or by clicking the glasses icon and changing the Usage property.
Inside this view you can also change the name and description that will appear in the Adaptive Designer, as well as the field type.
You can also add new fields to the field catalog, these will take values from the chosen Original Field. This is useful for when you need the same field to be displayed in multiple places, common cases being where you need to format the same data in two different ways. This is necessary because the Adaptive Designer can only add one instance of a field catalog field to a given Input/Output section.
By deleting a field here, it will not be usable in the Adaptive Designer and it will not be returned when the Connector is called. This is useful for sensitive data.
By clicking the toggle button again, you can reset the field catalog to its original state.
With everything setup correctly the API Connector should work just like a standard Connector in the Adaptive Designer.