Configure an application with a SplitApp template
The SplitApp template is the base for an app with a general Page (Detail Page) and a Master Page.
The Detail Page shows information in its entirety. The Master Page is a collapsible page that is designed to show key information and help navigate through entries of a data table. You can adapt the Master Page to hold any other information to fit your application.
Procedure
-
Open the Cockpit of your Neptune DXP - Open Edition and click App Designer.
-
In the App Designer, open the Application drop-down menu and click Create.
-
In the New App dialog, enter a Name of your choice.
-
Under Type, select Application.
-
From the Templates pane, select the SplitApp template and click Save.

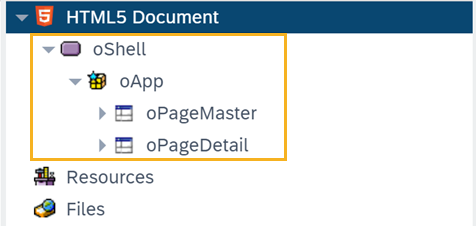
Result: You see the main designer environment, now with an HTML document consisting of a Shell, an App and two Page components with additional subcomponents. Here, you perform front-end coding. The Master and Detail pages define the two sides of the SplitApp.
-
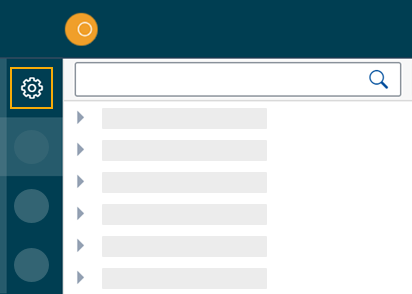
On the side navigation, click the Settings icon.

Result: The Application Settings window opens.
-
In General, enter a Description for your application and a Title to use as the name of the browser tab you will run the application in.
-
Under OpenUI5, select an Open UI5 Version, Theme, and Language for your application.
The preselected Belize theme gives you the most popular look and feel. -
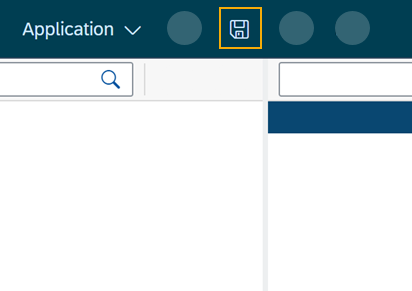
On the shell bar, click Save.

| You will start using the App Designer to create an application. To learn more about the panes and functionalities of the App Designer check out the App Designer interface at a glance. |