Create a code snippet
In this topic, you learn how to create a code snippet that you can reuse in other services.
Procedure
-
On the cockpit, go to Development and click Code Snippets.
Result: You can see a list of existing code snippets.
-
Click Add.
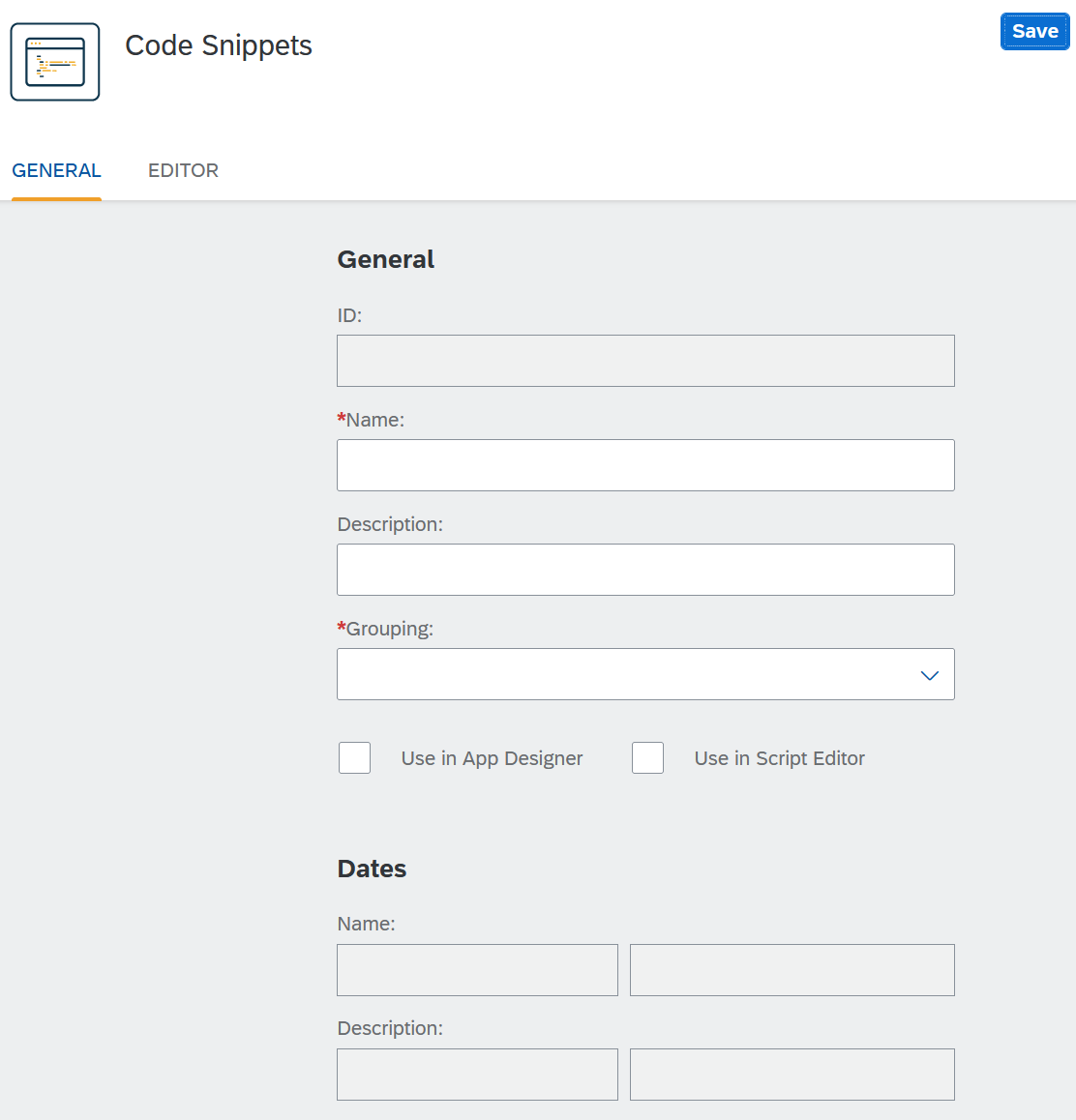
Result: A new window opens. You see the General tab.

-
Enter a Name for your snippet. Choose a name that gives a clear indication of the content.
-
Enter a Description of what the snippet is about.
-
Choose a Grouping from the drop-down menu the snippet belongs to. Or define a new Group by typing the new Group name in the Grouping input.
In the App_Designer and in the Script Editor, you find your created code snippets under Custom when you try to insert a new snippet.
-
Click the checkboxes Use in App Designer and Use in Script Editor to decide if your snippet should be available in the App Designer, the Script Editor, or in both.
-
Click the Editor tab.
Result: The editor tab opens.
-
Write your code here.
Click Import to import existing code into the editor. The file must be in .planet9 format.
-
Click Save. Result: Your snippet is saved with the current settings and is added to the library in the App Designer and in the Script Editor. Code Snippets adds an ID to your snippet and saves change dates.