Create a list on the master page
In this step, you bind data from the resources to a list from the Master Page.
Procedure
-
On the application tree, expand oPageMaster and select the oList component.
-
On the UI object pane, select the icon in the Model Path field.
-
On the Binding pop-up window, open oMultiModel > getCustomerListResponse > result and select IT_CUSTOMERS.
-
On the application tree, open oList and select the oObjectListItem.
-
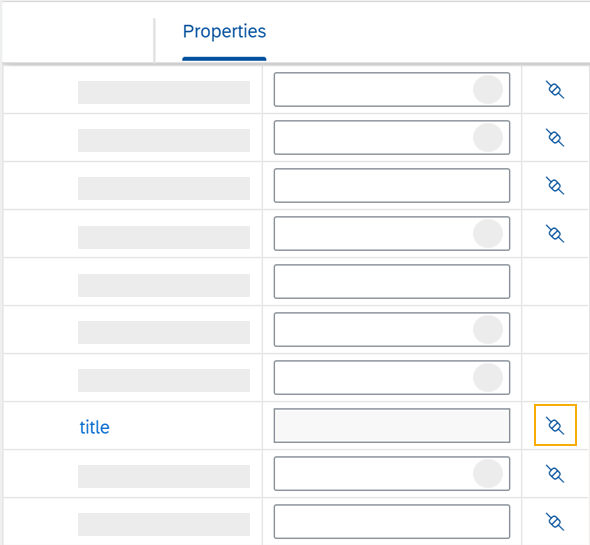
On the properties pane, open Properties, go to title and select the connected icon.

-
On the Binding pop-up window, open IT_CUSTOMERS and select the NAME1 property.
-
On the application tree, open oObjectListItem and select the oObjectAttribute component.
-
On the properties pane, open Properties.
-
Go to text and select the connected icon.
-
On the Binding pop-up window, open IT_CUSTOMERS and select the ORTO1 property.
-
Go to title and enter
City. -
On the application tree, select the oObjectStatus component.
-
On the properties pane, open Properties, go to text and select the connected icon.
-
On the Binding pop-up window, select the LAND1 property.
-
Go to title and enter
Country. -
On the shell bar, select Save and Activate.