Script Editor key words
There are a handful of variables that have additional functionality within the Script Editor. These are not reserved, so can be re-assigned, but if so they will lose their original functionality within that script.
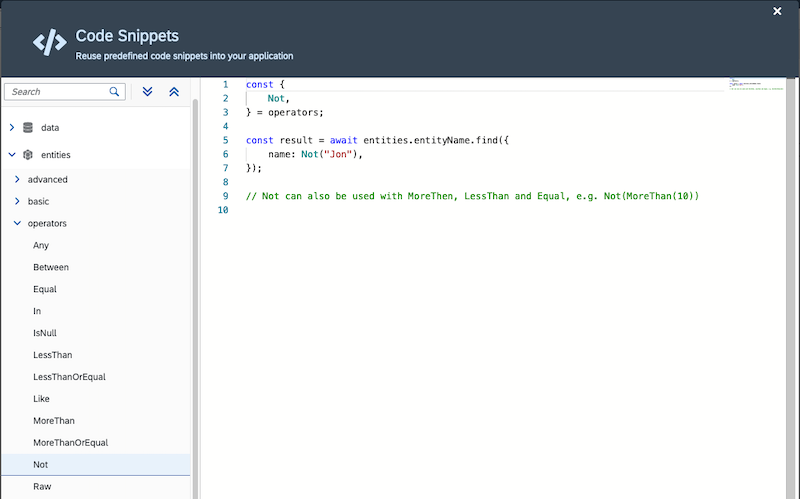
These can be found within the Code Snippets, under the Data subheading and the Entities → Operators subheading:
-
Req
Useful for handling Request data when the script is being used as an API endpoint. For example: Use
req.bodyto get the body of the request, being sent to the script. -
Result
Useful for handling response data for server script APIs.
-
Operators
You can use code snippets as operators, such as Any, Between, Like, Not, and more:

They need to be declared before being used within a query, for example:
const {Not} = operators; var countryCode = "UK"; const fields = {"Country":"text","City":"text"}; const table = entities.tableofcitiesforcountries; const result = await table.find({ select: ["Country","City"], where: { "Country": Not(countryCode) } }];Or simply use operators.[operation], for example:
//const {Not} = operators; var countryCode = "UK"; const fields = {"Country":"text","City":"text"}; const table = entities.tableofcitiesforcountries; const result = await table.find({ select: ["Country","City"], where: { "Country": operators.Not(countryCode) } }); -
wfData
When a workflow script task has true/false actions setting
wfData.resultwill determine what task should be executed. For example,wfData.result = falsewill process the false action step in the workflow:const key = wfData.objectKey; try { //... } catch (e) { wfData.result = false; }
As the Script Editor is using TypeORM, more information can be found here: https://typeorm.io/